释题
一言以蔽之:「自力更生艰苦奋斗,自己动手丰衣足食,自由民主进步和谐」者也。
缘起
就在5月27日下午睡醒起来,登录知乎发现多了26条站内短信,站方将一篇提问及回答(№060)「亦当删去」,并将二十五篇《〈设定集〉注释》《〈恶补记〉流水帐》「政治敏感」。于是,对照着动态更新《谈笑风生@知乎》的「目录」和「索引」,同时开始编纂「导读」。
就在编纂过程中,5月28日午夜1时7分,钦定死机再现,当头一张蓝屏「内存错误」。见怪不怪了,之前几天都这样,重启之后会进入「启动修复」,之前的成果都回滚。这次参考根据政治和意识形态斗争新动向,决定不再继续陪着这帮逗哔打哑谜了。
所以,把2011年攒好但一直没用的台式机重装系统,「Microsoft©™® Windows©™® 7 简体中文旗舰版」。与此同时,在现有台式机上开始往盘阵上备份。备份过程中键盘鼠标无响应,重启,再也起不来了也。于是直接用新机,只安装必要的软件,然后在线更新,差不多一整天都这么过去了。
这台攒机之初本来想当家用服务器的,于是选了小主板,当时的APU(集成显卡),且只有8GB内存。性能虽然不如原来AMD六核、独立显卡、16GB内存的旧机,但是上面也没装那么多千奇百怪的软件,也不准备再装,当前用起来还是比较顺畅的。
在5月29日凌晨4时,继续之前的计划,把在知乎与简书都不可见的文章于「作业部落」上传,完成了《〈谈笑风生@知乎〉导读》,并在简书发表。
然后「惊喜」的发现,换了新机之后GitHub能连上了,于是下了几个Typora主题。而其它若干网站还是不行,可见伟光正官方于「防火长城」中对「政治敏感」的定义,与钦定黑客远程入侵人民群众家用计算机种下木马进行实时拦截的规则,还是有些微妙的差别。这个差别正好可以在「导读」中对比知乎和简书的「执法力度」的列表中体现出来。
顺便,选择Markdown格式码字的理由之一,就是能插入表格,于是罗列数据轻松许多,也用不着本地编纂之后截图上传,这是在线富文本编辑器做不到的,知乎和简书都一样。
对我来说,富文本编辑器唯一的使用场合,就是需要插入视频的时候。迄今为止在简书上传的三百七十一篇文章中,只有《〈设定集〉注释》(廿六)(三十)(卅六)(卅七)(卌九)这五篇使用富文本编辑器,其它篇目都用Markdown编辑器。
不过呢,虽然Markdown扩展极大充沛,本地码字轻松惬意,但是也得需要站方支持才行。比方说数学公式、流程图等高级功能,简书就不支持,于是只能用图片,顺便提供「作业部落」链接以示「真实效果」。
并且,之前也提到了,自动生成的公式和流程图,以及一些网络来源的图片,由于透明背景的缘故,在暗色主题之下前景文字看不清。本地编辑有这个问题,而简书「夜间模式」情况下也有这个问题。
在3月27日上传的《流程图测试:某「企业文化」卓越的公司「抓壮丁」示意图》结尾提到了:
请注意一个细节,目前Typora在暗色主题之下,流程图的线条仍然是黑色的,于是看不清楚,这个问题在VS Code当中就没有,或许是使用的插件或实现不一样,希望Typora团队能及时改进。
当时的Typora版本号忘了,但是更新了几版之后,再打开旧文,发现这个问题目前已经解决。
而使用图片上传之后出现问题,当然不是站方原因,还是写手所用「素材」不合格的缘故。因此,对应「新机气象」,咱作为「精神病仆街写手不入流码农数学渣」决定掀起一场如火如荼的「三自贴图运动」:只使用Typora和Visual Studio Code这两个可供人民群众免费获得的「编辑器」完成修正「素材」之工作。
注意,修正素材的工作本身,不需要截图软件;但是为了展现过程,还是需要对本地编辑器进行实时截图,最终体现在本文的「过程」一节当中。
昨天(5月30日)一整天都在干这事,由于老迈年高(已经超过34岁好多年了)且脱离业界许久,各种伎俩已经相当生疏,不得不在回忆和上网乱搜弥补代沟的协助之下,一路连滚带爬才勉强实现了目标。
目标
数学公式
之前提到了,在线的解决方案,通常是「MathJax」,也是Typora使用的方式,所以支持一些Unicode字符。而VS Code的插件「Markdown + Math」使用的是「KaTeX」,因此同样的LaTeX内容在「知乎」和「作业部落」显示正常,在本地Typora也显示正常,唯独VS Code当中不正常。
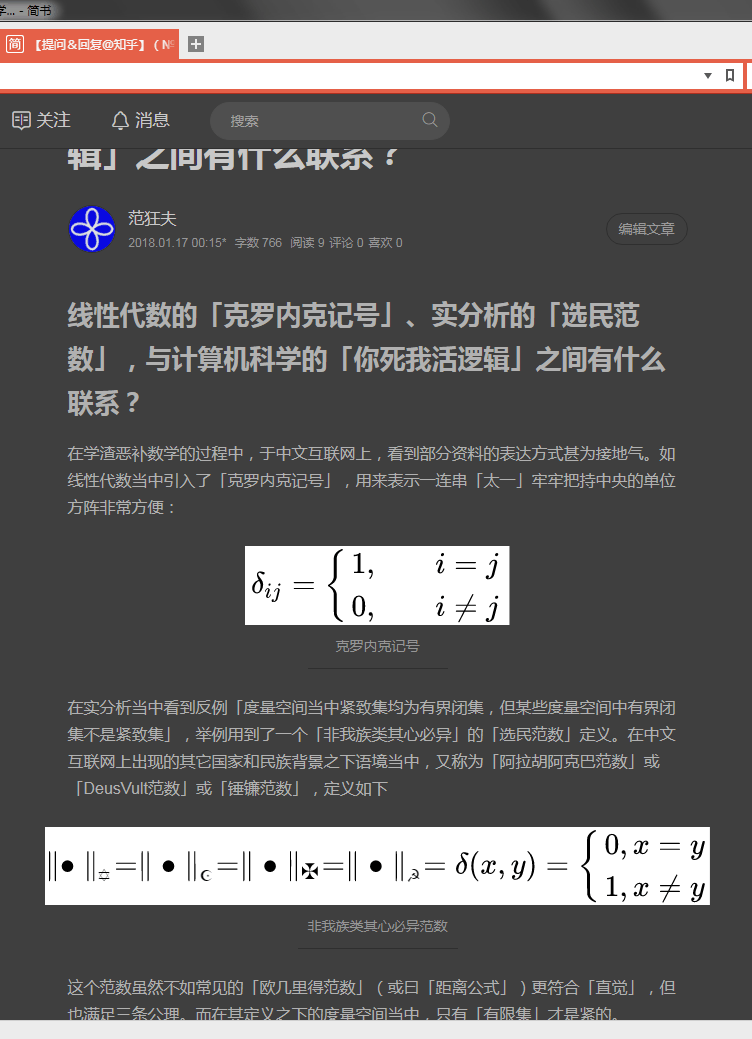
对应的例子,选择了在知乎的这个提问:《线性代数的「克罗内克记号」、实分析的「选民范数」,与计算机科学的「你死我活逻辑」之间有什么联系?》。
而在简书的备份《【提问&回复@知乎】〔№051〕已被「简书(jianshu.com)」屏蔽。》当中,使用贴图实现,于是「夜间模式」下字迹不清晰。
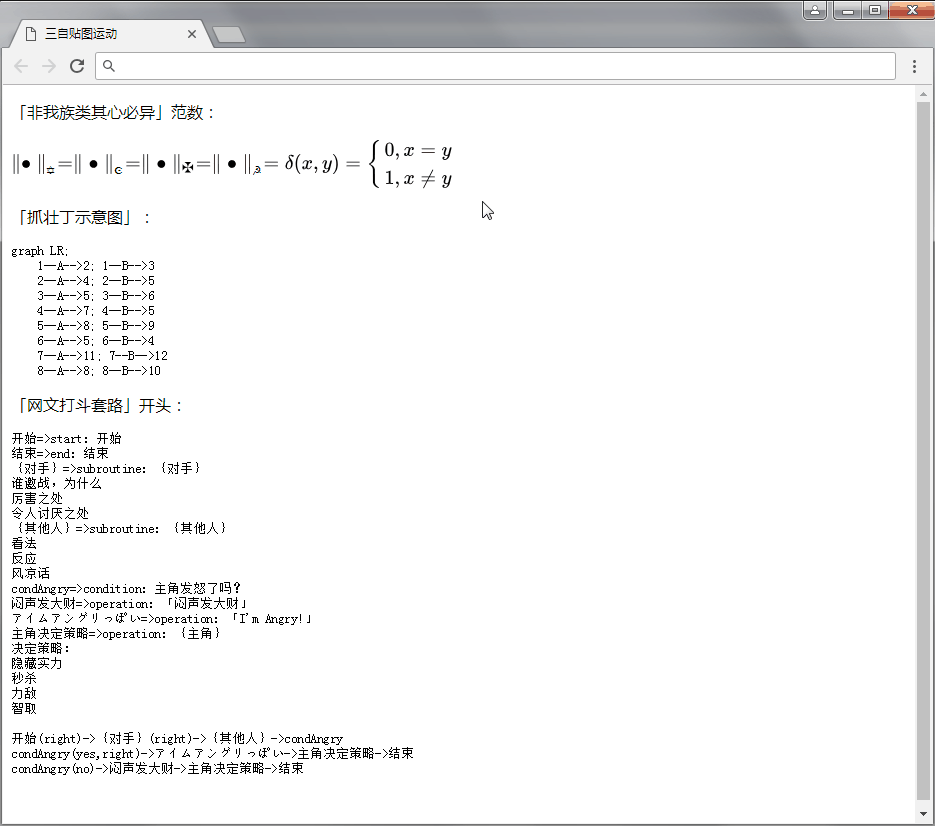
其中的「非我族类其心必异范数」的公式,出现了「✡☪✠☭」这四个闪米特独神论邪教四大变种的代表符号,于VS Code中无法渲染,所以正好拿来当作修正对象。
流程图(Mermaid/Graph、FlowChart)
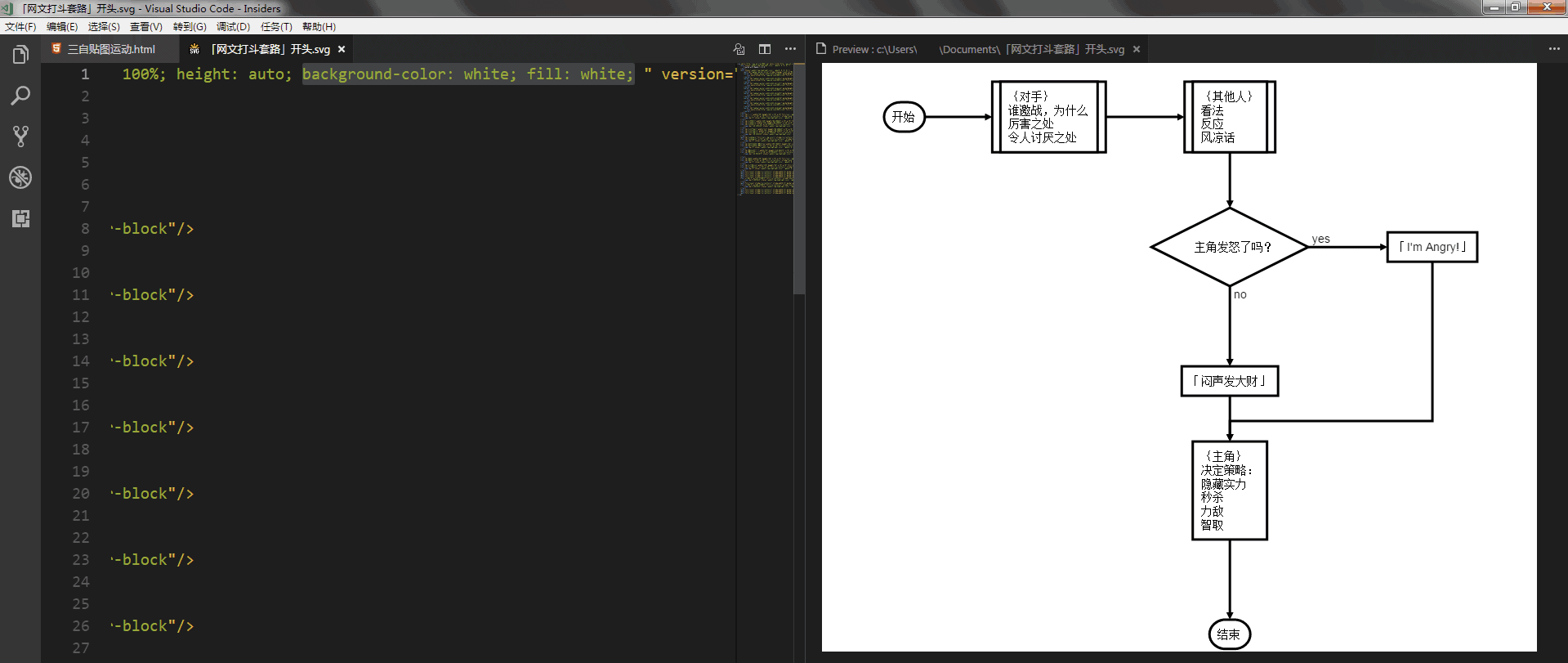
之前发表过两篇关于Markdown扩展格式的随笔,「抓壮丁示意图」使用了「Mermaid」扩展的「Graph」功能,而「网文打斗套路」则使用了「FlowChart」,所以各自选一个例子。
注意,在VS Code当中使用「Markdown Preview Mermaid Support」插件可以预览前者,但是后者还没有找到对应插件。
其它
如甘特图、序列图等功能,目前还没用到。先念两句诗「纸上得来终觉浅,绝知此事要躬行」,等什么时候码字需要亲自体会到了,再来继续谈笑风生不迟。
不过呢,步骤大同小异,不入流码农稍微集中精神即可举一反三。没准在那可以展望的将来,老迈年高的我「日理万机无暇周览」,把这事忘了也说不定。
过程
环境
Typora
下载或更新至最新版本,本地使用「0.9.52 (beta)」版。
Visual Studio Code
也要下载或更新至最新版本,本地使用「1.23.1」版码字,并集成了Git本地存储管理。

但是,对照Typora的「beta」,VS Code的「最新版」是「1.24.0-Insiders」,一个前瞻性质的每夜构建的版本,有公开下载链接,可以与稳定版同时安装且共存。
所以,在用稳定版码字的同时,用前瞻版完成「修正素材」工作。
插件
在Typora这边不需要,而VS Code则需要「SVG Viewer」,其它(码字或便于使用或美化界面相关)插件暂略。
准备工作
启动Typora,输入公式和流程图,确保显示正常

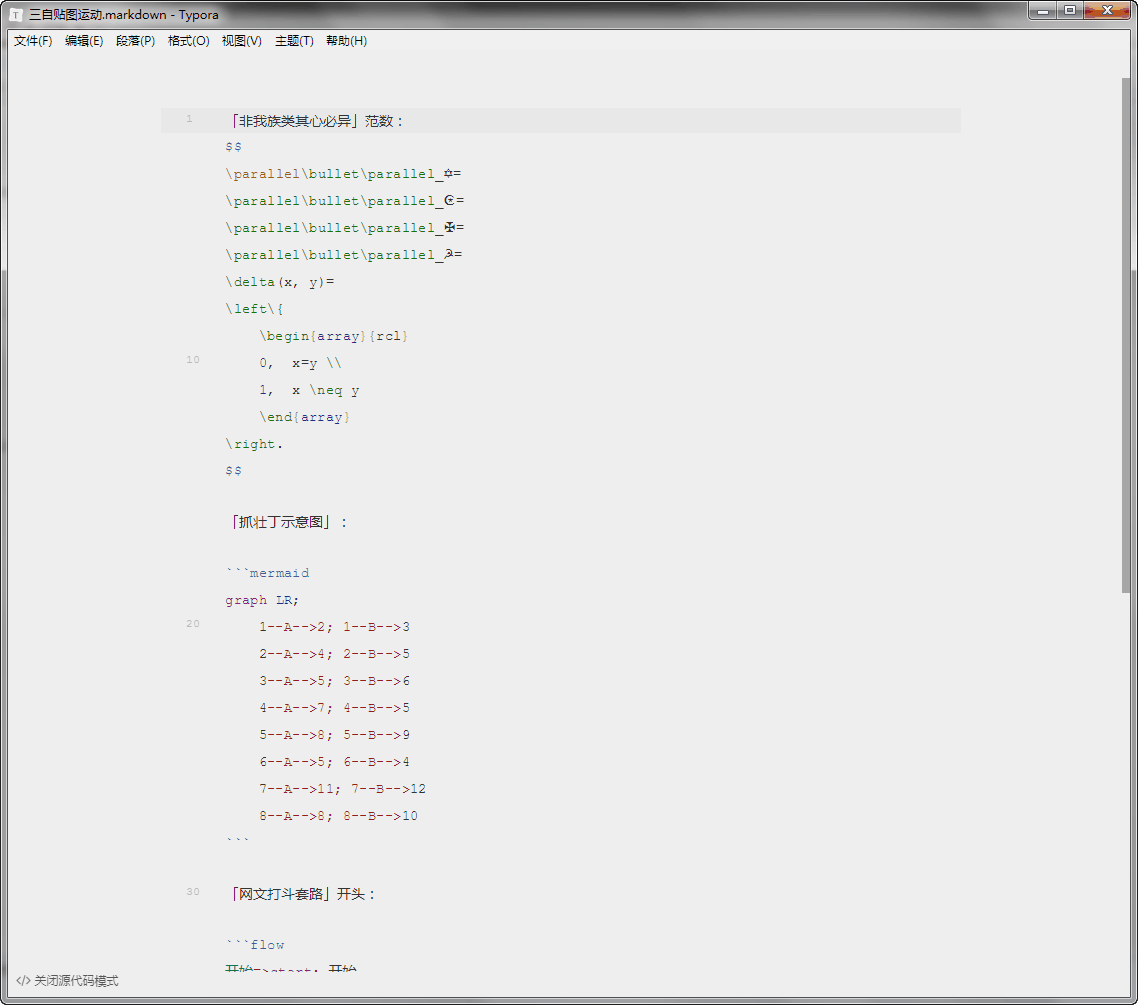
这是Typora的源代码模式(通过「Ctrl+/」切换):

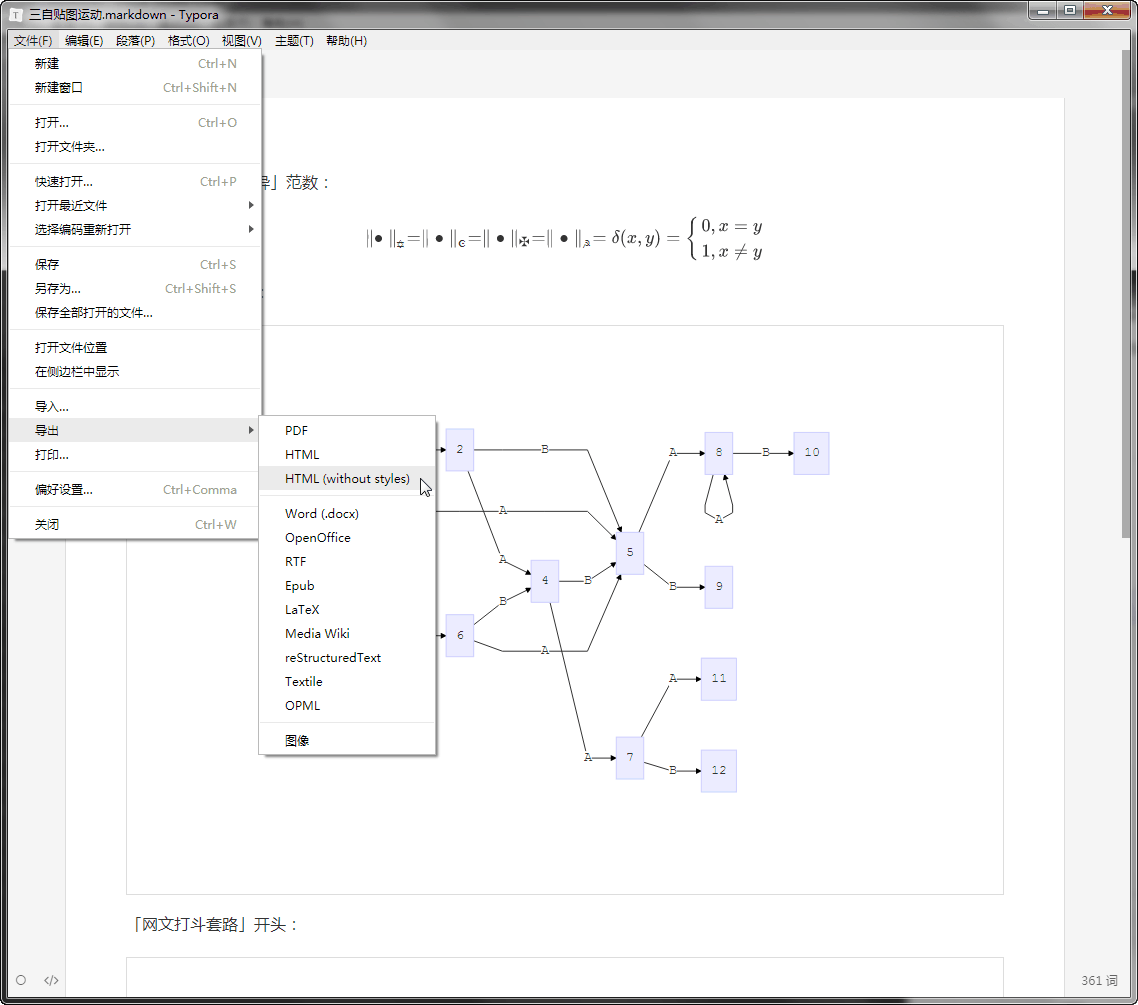
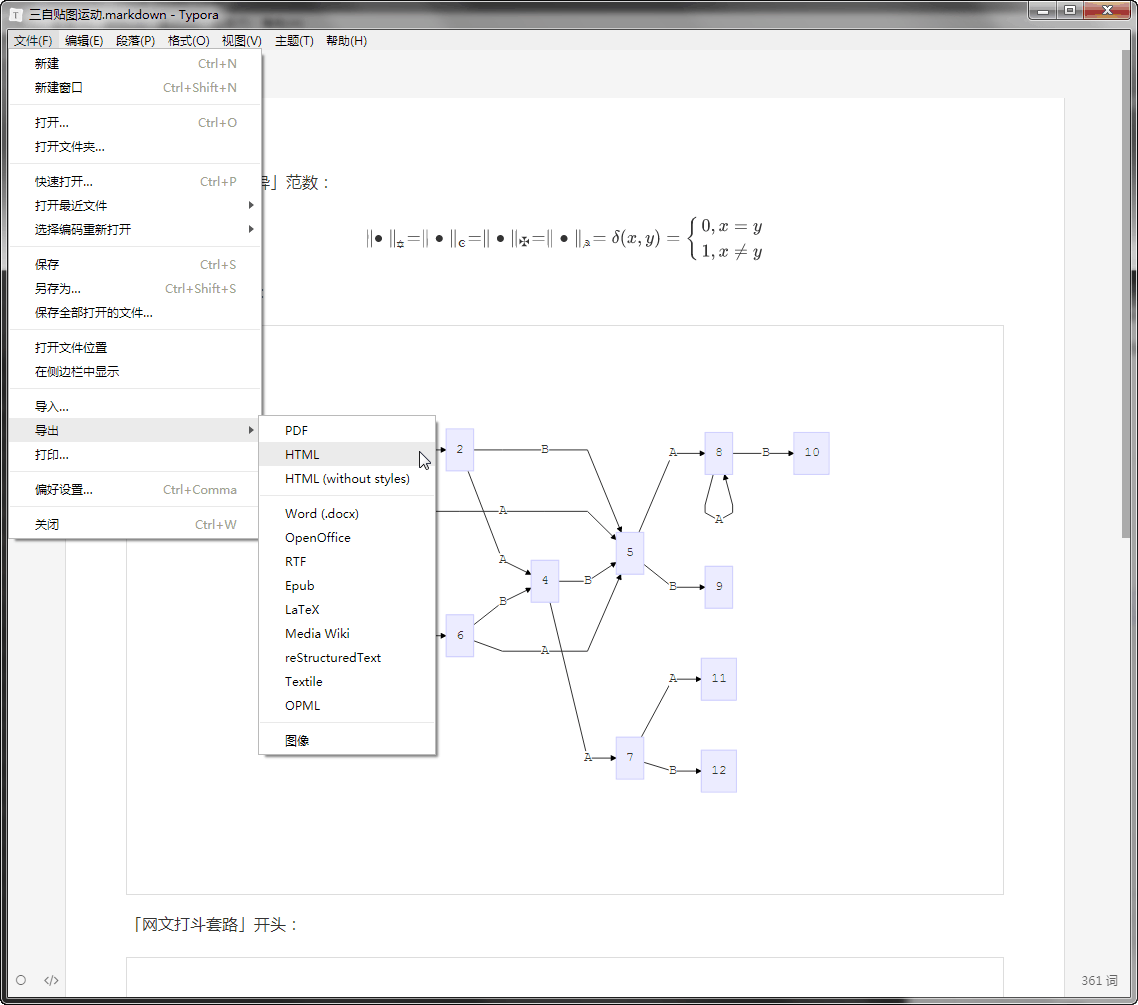
使用菜单命令「文件」→「导出」→「HTML (without styles)」

这时预览效果是这样的:

只有「数学公式」显示正常,那是因为「流程图」功能其实是借用了「代码块」扩展的语法(参考上面「源代码模式」),在(Typora当前版本)无样式的情况下不会被处理。
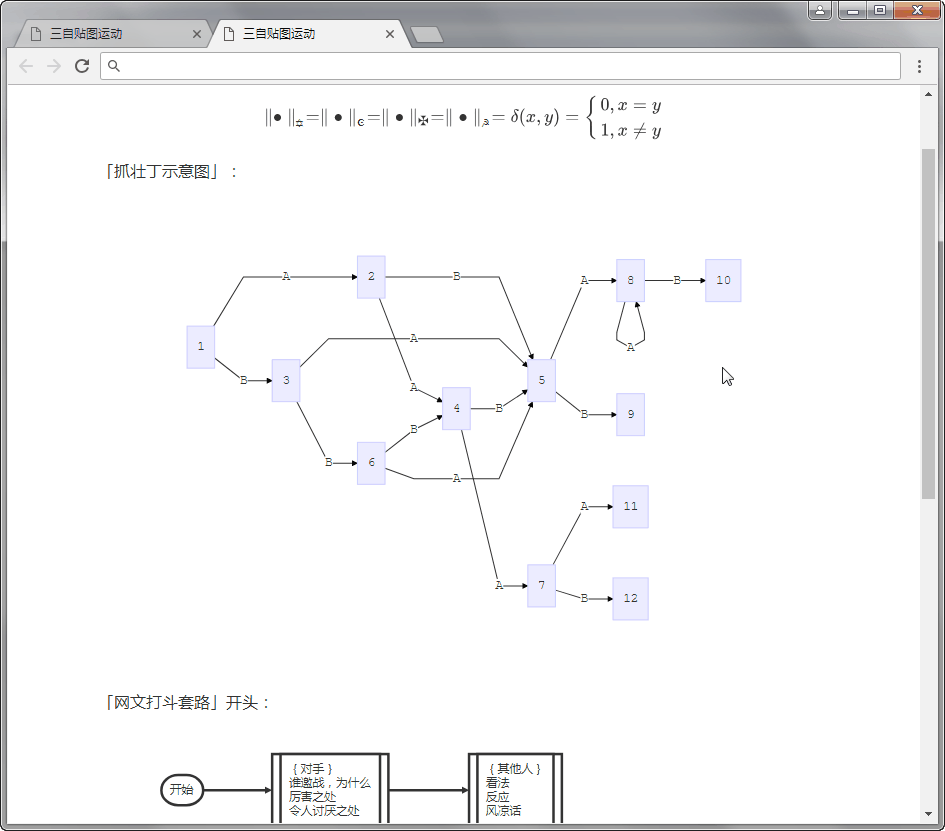
那么导出完整版HTML即可

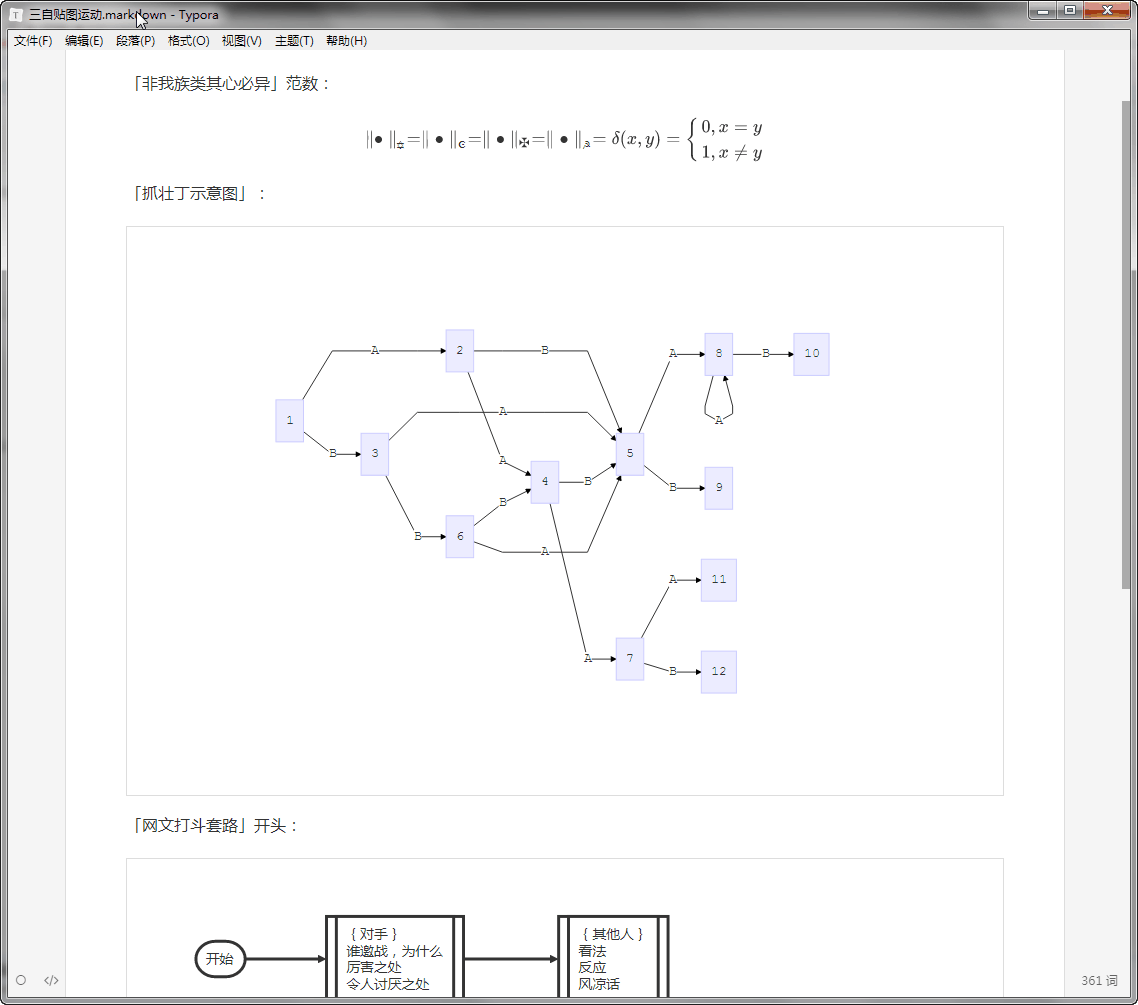
预览效果是这样的:

关闭Typora
接下来的工作都是VS Code的了。
「非我族类其心必异范数」
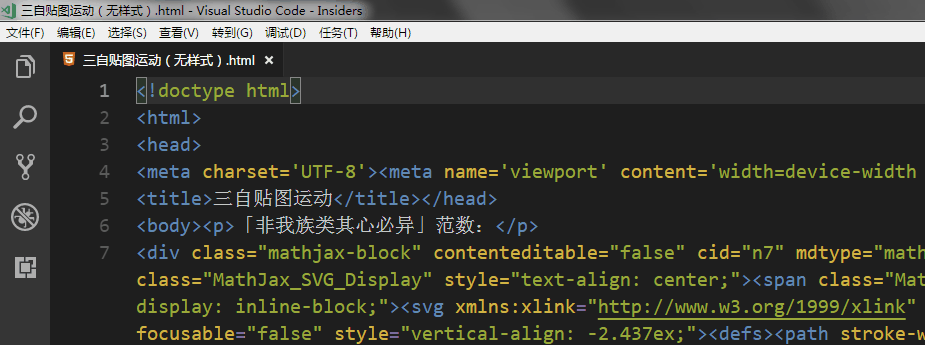
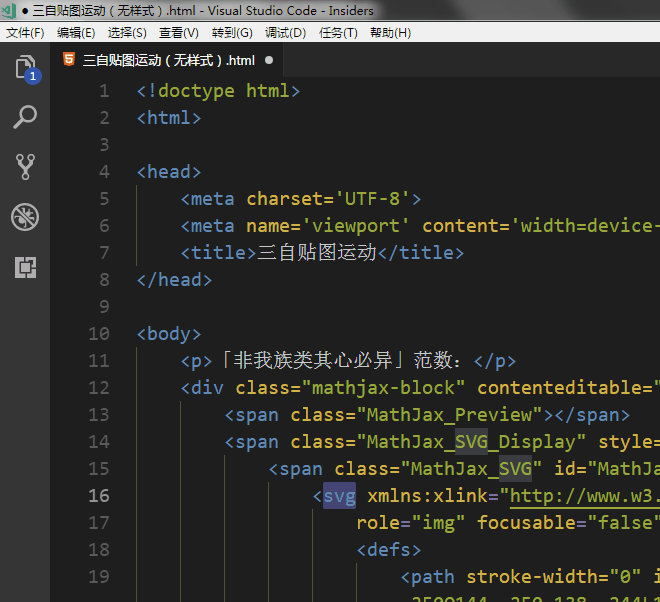
使用VS Code打开无样式网页文件

用右键菜单命令或按「Alt+Shift+F」格式化代码:

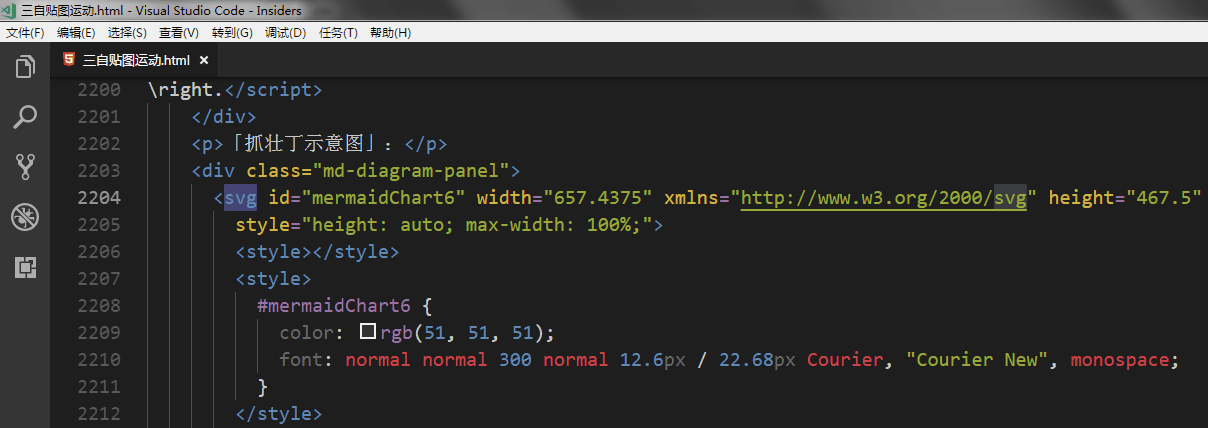
找到「<svg」(图中选中状态)以及「</svg>」标签。
将SVG内容提出另存
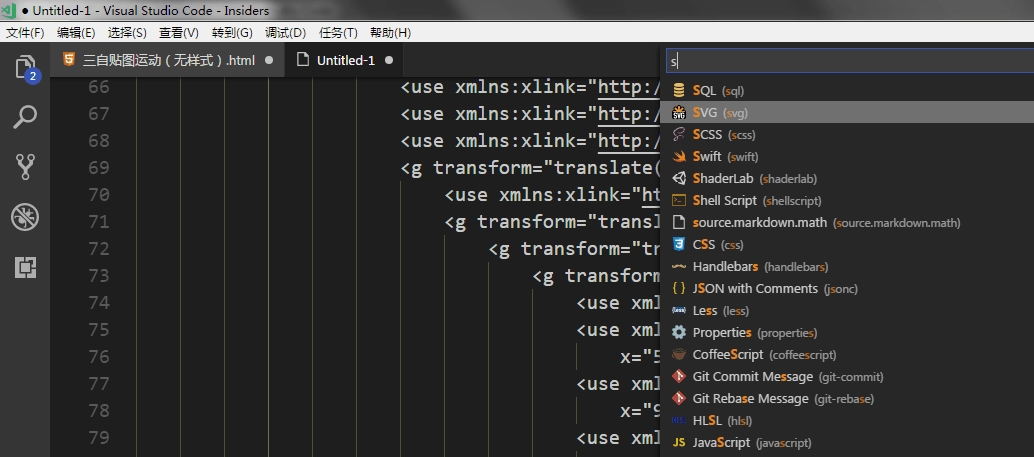
将「<svg」与「</svg>」之间的内容复制,新建文件,粘贴过去,按「Ctrl+K M」键选择SVG语言模式:

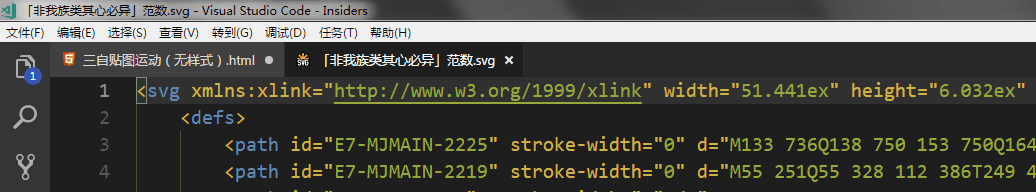
格式化代码之后保存SVG文件:

修改SVG文件使得预览正常
现在状态的SVG文件不完整,(在Windows下)双击使用IE打开,会只显示「✡☪☭」三个字符(不是四个),而用Chrome或Firefox打开,则提醒缺少样式于是显示作为xml格式的文件内容。这里不贴图。
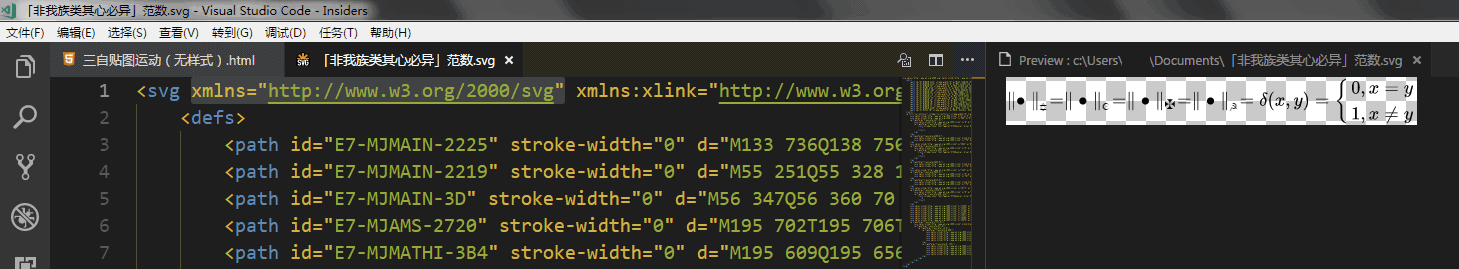
首先保证显示正常,只需要在开头的「<svg」后面加上一条属性「xmlns="http://www.w3.org/2000/svg"」即可,然后按「Alt+Shift+S O」在侧边栏打开预览:

稍有经验的用户都能注意到这种显示效果意味着「背景色」是透明的,这就是暗色背景下字迹模糊不清的原因。
为什么在Typora乃至附加了样式的网页当中随主题切换颜色,那是因为SVG中频繁出现「currentColor」属性值,表示使用环境当前设置中的颜色。
注意,这种方式只能用于「内置」(inline/embedded)的SVG,而「外链」(在「<img>」标签当中引用)的SVG文件就不行。
修改SVG文件确保预览效果
因此,为了「贴图」,最起码需要修改背景色,至于颜色固定不变导致在部分主题配色之下与环境不和谐,那就顾不上了也。
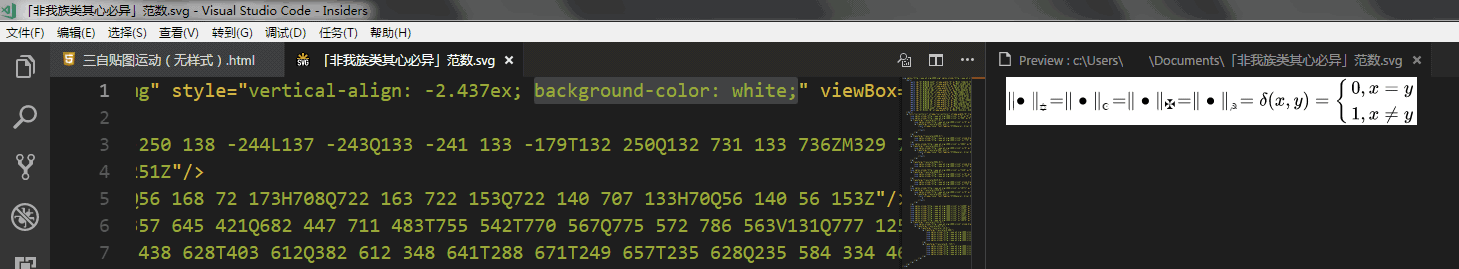
这个也简单,还是在「<svg」标签之内,找到「style」属性,增加一条「background-color: white;」即可:

然后呢,又发现这个图片尺寸太小了……本来SVG就是可缩放的矢量图形,按理说可以放大才对吖。
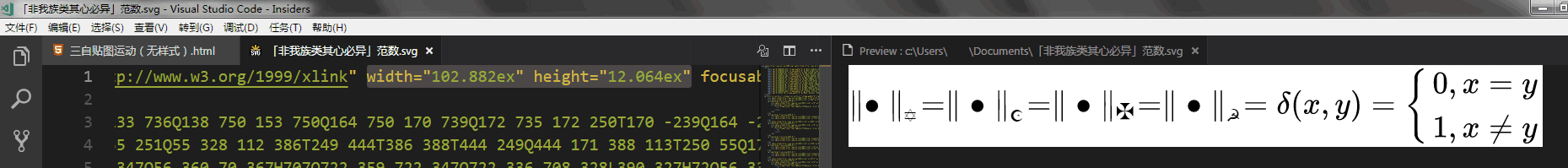
这个就不用提醒了,哪怕外行,举一反三就肯定能在「svg」标签内部找到「width="51.441ex" height="6.032ex"」这段。若是不理解尺寸单位「ex」,那么保险起见,按照比例放大一倍总没问题吧?

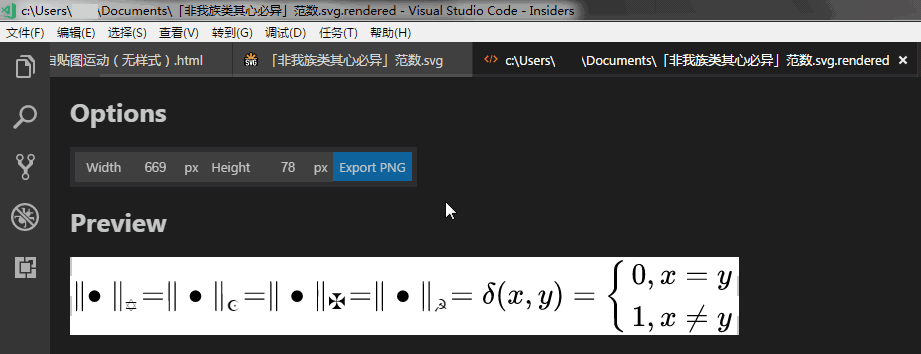
接下来,发现简书不支持上传SVG格式图片,于是可以使用快捷键「Alt+Shift+S V」打开导出PNG面板:

点击「Export PNG」按钮,文件保存成功,就在SVG文件同一个目录之下。

无样式网页文件用途结束
这个不用提醒,接下来两幅流程图都保存在带样式网页文件中,仿本例,在VS Code中打开HTML文件并格式化代码。截图略。
「抓壮丁示意图」
找到SVG内容
搜索文本并找到对应的「<svg」标签(以及「</svg>」标签):

保存SVG文件并预览
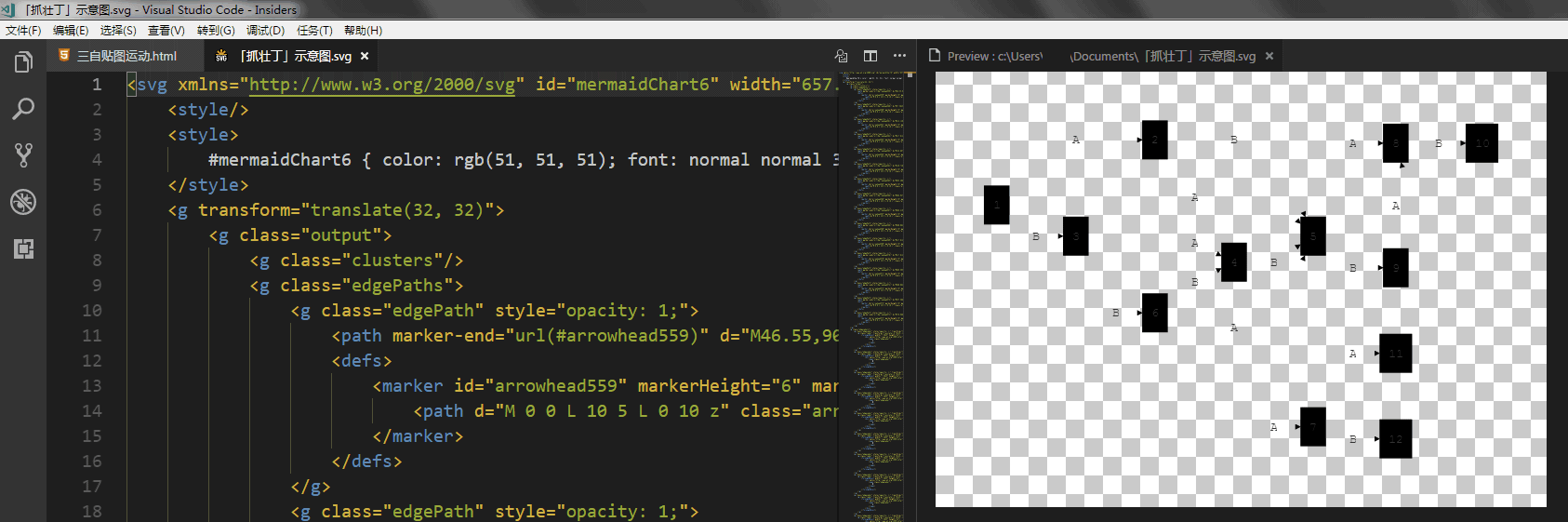
步骤同上,新建文件,粘贴SVG内容,选择SVG语言模式,格式化代码,保存,打开侧边栏预览:

唔……这个文件看上去问题比较多。
修改SVG文件
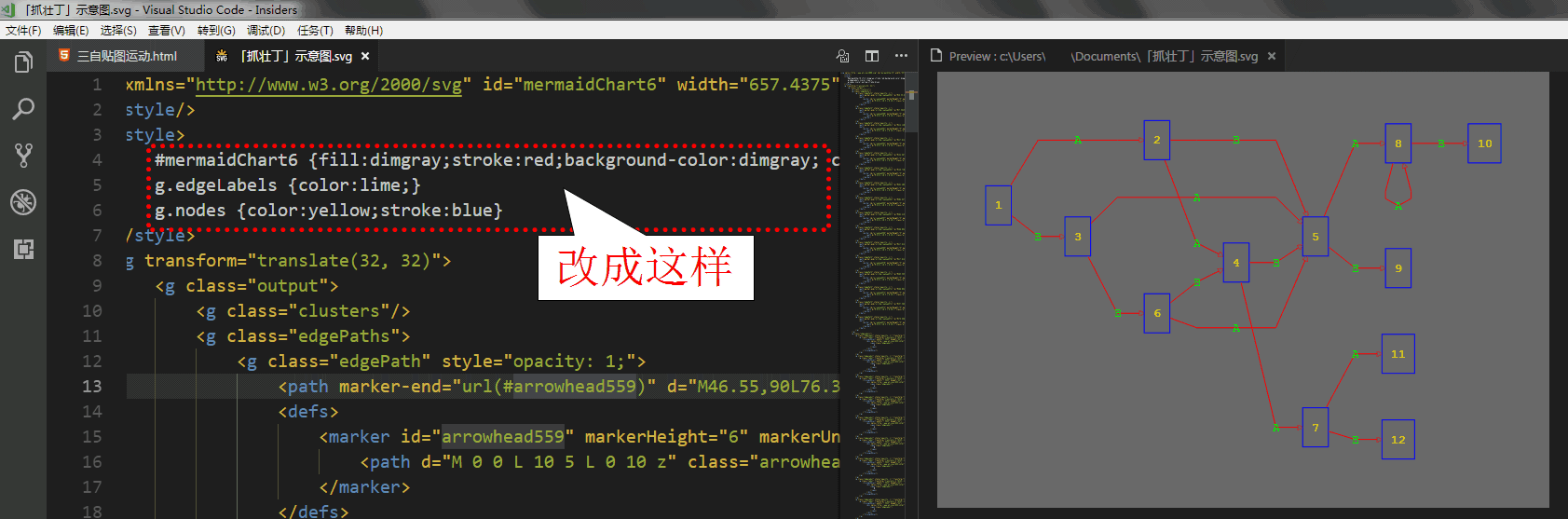
这次改法就不一样了,在「<style>」块内增加点「样式」即可。
第一行是整个SVG文件的样式,追加背景色「background-color: dimgray;」填充色「fill: dimgray;」边框色「stroke: red;」这三项。
第二行是「箭头」标签文字的样式,追加文字色「color: lime;」一项。
第三行是「节点」的样式,追加文字色「color: yellow;」边框色「stroke: blue;」两项。
预览效果是这样的:

图上红黄蓝绿都有了,花里胡哨看着眼晕是吧?
是吖,作为例子,这样才能区分开不同的属性针对的效果。接下来就是「留做习题答案略,读者自证不难」了,谁有什么装潢的构思,照葫芦画瓢就这么改。
导出PNG文件
步骤同上,略。
「网文打斗套路」开头
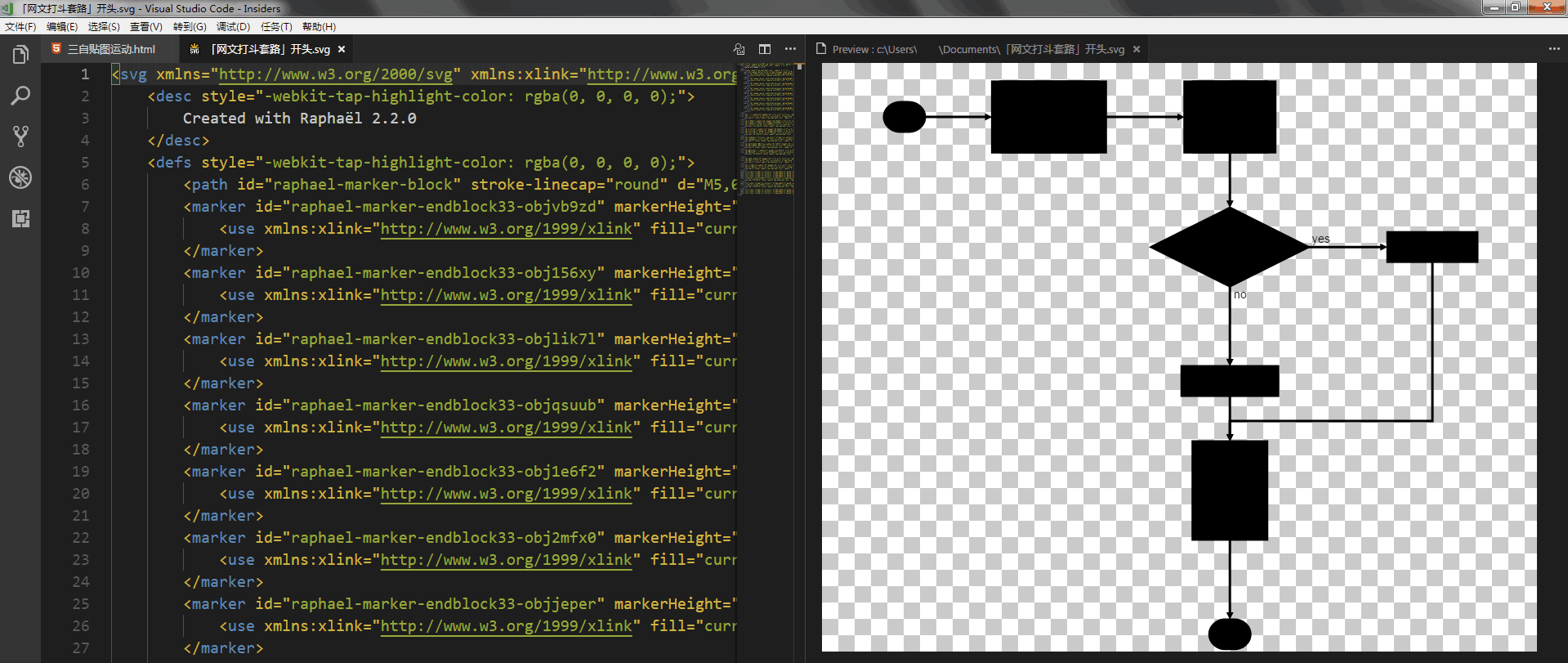
获取SVG内容保存为文件并预览
步骤同上,略。

修改SVG文件并确认效果
在「<svg>」标签内部「style」属性中增加「background-color: white; fill: white;」两条:

导出PNG文件(略)
搞定
所以,应景修改「提问&回答@知乎」〔№051〕,使用修正过的素材,效果如下:

在简书的「夜间模式」状态下,公式文字仍很清晰,虽然不那么和谐。
后记
篇幅够长了,长话短说吧。
先说Typora。作为「所见即所得」的编辑器,还提供了「源代码模式」,其实很优秀了,尤其是对于「看纯文本眼晕」的用户来说,完全可以不关心Markdown格式的细节,专心码字。
但是呢,有过「不入流码农」职业经历的我,关注的还是各种Markdown扩展功能,这种时候就需要稍微注重「代码」的编辑器了。更何况,绘图功能也是利用「代码块」实现的。
相信看过前两篇Markdown相关随笔的码字工作者,对于利用流程图构思大纲也会感兴趣,即便在Typora内部也会试着写点「简单的脚本」吧。
顺便,Typora当前对「公式块」的处理,要求作为标识符的「$$」与LaTeX公式不能位于同一行上,否则不能识别为公式并提供预览。在修改的过程中,就需要切换到「源代码模式」手动换行,再切换回来,就能看到实时公式预览了。
再说SVG。虽然看着眼晕,据传某大佬的「XML语法对人类和机器都不友好,W3C『大力』推广许久都难以普及」这种说法在某种程度上是对的,但是因为HTML就是这种格式,所以互联网应用还就得在「内容」领域高举「XML」伟大旗帜为了「标签大融合」的光荣目标而正确奋斗。
再顺便,看SVG的内容,也就是设定点颜色了字体了到处划线涂块,「其实没啥」是吧?哎,我等老迈年高码农当年在Windows/Linux上用C语言写GDI/GTK+调用的时候就是这种感觉,哪怕是与时俱进的童年才俊,用.Net了Java™了,照样也得这么写。
这就是基本功,具体某个函数名称叫什么有多少个参数,那都可以实时检索,没必要死记硬背。当年「抱着一本谭浩强每天『i++,++i,i+++++i』的做填空题」的那一批按华为标准要算做「历史唯物主义の尘埃」的「社会渣滓」的超龄码农,练出来的本事还有用。
而满嘴「你听都没听过的新鲜名词」的与时俱进的童年才俊,过时的速度要比我等老家伙快得多。若要引经据典解释,那就是包括但不限于Java™的「垃圾分类收集机制」的算法:越年轻的对象,其寿命就越短。不服来辩!
