早就有人建议用“中国古典学”代替“国学”的说法,与西方的古典学对应,并且可避免民族和谐主义者政治不正确的指责。反正中国的古典都是汉语典籍,野人就没有古典。
同样,如果东亚周边国家为了和“西洋古典学”对立并且又不愿意戴上“媚汉”帽子的话,可以使用“东洋古典学”术语,反正实质仍然是以汉语典籍为主,他们自己也没有古典。

在三篇「小结」当中已经提到了竖排版需求,也已经把素材整理出来了,所以要有「行动力」吖。篇名又不想写成「小结(再续)」,那么就继续「排版」吧。
众所周知,自打「三千零一百二十年未有之大变局」以来,兲朝「出版界」就开始与国际接轨。由于汉字的方块特征对奋勇前进之方向并不敏感,所以面对与西洋文字混排之需求时转进如风几乎没有成本,于是兲朝码字工作者和读者也逐步习惯了横排。而到了科技昌明民智大开的当代,有美国特色的计算机技术和互联网应用极大普及,可以说市面上活跃的站点之排版风格完全是「西洋风」也不过分。
但是呢,党国高音喇叭谆谆教导人民群众们说,不能「忘本」,要时刻牢记「红色基因」是随着「西边」一声炮响而不远万里来到兲朝的,要替其它基因的人民群众继承和发展中华民族传统文化,替其它基因的人民群众代表中华民族进行伟大复兴,赖在中国大做特做中国梦。所以,其它基因的人民群众成天看这些主旋律正能量,哪怕是出于磨砺演技之目的也应该至少假惺惺的响应号召吧?
至于「东洋」字眼,肯定刺激了一批忠君爱国童年才俊那政治敏感的神经,所以需要多说几句。先引用七年半之前的发言:
早就有人建议用“中国古典学”代替“国学”的说法,与西方的古典学对应,并且可避免民族和谐主义者政治不正确的指责。反正中国的古典都是汉语典籍,野人就没有古典。
同样,如果东亚周边国家为了和“西洋古典学”对立并且又不愿意戴上“媚汉”帽子的话,可以使用“东洋古典学”术语,反正实质仍然是以汉语典籍为主,他们自己也没有古典。
这段发言是在某个从讨论「知行合一」开始延伸到「儒学」的帖子当中提到的,我对于胡宏观点的理解也是在那里率先公开出场的,那时候兲朝还没开始砥砺奋进,等眼下这几篇写完就整理出来。
当时(在其它帖子中)的语境,是忠君爱国童年才俊高举紧跟咬文嚼字,硬说「汉学」(Sinology
)字眼政治不正确,要改为「国学」(China Study
)。我说这词是远在本朝立国之前老外就发明出来自己用的,与「藏学」(Tibetology
)之类字眼对立,明确了研究范围,属于严谨准确的术语。
然后呢,忠君爱国童年才俊勃然作色,胡说八道胡搅蛮缠。
我就顺势咬文嚼字,说尔等用「国学」字眼也不准确,作为简称容易犯「路线错误」,哪怕是为了削尖脑袋往上钻的革命任务,也得识大体顾大局懂政治讲规矩守纪律吖,人缘好情商高的尔等必须明确区分「中华民国学」和「中华人民共和国学」。前者包括了「汉学」「满学」「蒙古学」「藏学」「伊斯兰教义」五个分支;后者则倚仗充沛的武德持续扩张,平西镇南征东扫北,迄今为止开疆拓土成果斐然,涵盖了「朝鲜学」「俄罗斯学」「哈萨克学」「越南学」「暹罗学」等范围,已经成为拥有五十五个分支以及一小撮费拉的庞然大物。
再然后呢,忠君爱国童年才俊就恼羞成怒气急败坏了也。
于是上面这段发言就应景出现了,求同存异嘛,反正有兲朝特色的杂胡野种牛鬼蛇神没有「古典」,而「有典有册」的那些偏偏没有兲朝特色。
当代主流浏览器所支持的HTML/CSS特性之功能已经足够强大,各种设置极大充沛,通常仅需要一两行代码就能实现天翻地覆慨而慷的效果。比方说「竖排」的效果,只需要一行样式,声明整个页面都是从上至下从右至左书写:
body { writing-mode: vertical-rl; }
效果不贴了,随便谁随便拿哪个页面实验一下就行。
前面已经在「与时俱进西洋风」环境下试验了书名号和专名号,而「古色古香东洋风」的特色有所不同,于是样式也需要应景修改。以前(在知乎评论备份的「凡例」当中)用句读困难的「意大利的里亚斯特」这短语举例说明「专名号」的必要性。其中「专名号」在横排环境下通常是「下划线」,竖排就变成了「左划线」,这时候会发现,连续的专名号会连成一片。

解决这个「显示」问题之前,先考虑另外一个相关的「编辑」源代码问题。在VS Code以及其它提供格式化代码功能的编辑器当中,仅凭HTML标签的对应关系进行缩进,没有考虑到「语义」内容,比方说一个「段落」(<p>)内部是否也需要展开为次一级结构呢?

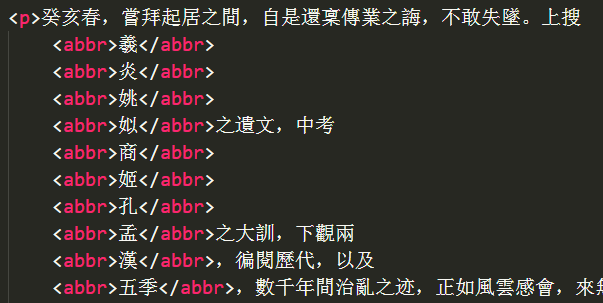
依赖VS Code内置的「格式化代码」功能,页面源码是上面那样的,而对应的显示效果是下面这样:

因为连续的空白,包括回车换行和制表符在内,会被视为单独的一个空格。这个设定对于「西洋文字」来说很合理,但是在「东洋」就不行了,这个空格是凭空多出来的。虽然连带下划线都「正确」的间断,但是正文却不正确了。
解决方案,是文本内部不换行,尽量不要用默认设置格式化代码。与此同时,要设定专名号「<abbr>」的样式增加那么一丁点间距:
abbr {
margin: 1px;
padding: 1px;
text-decoration: blue solid underline;
}

这就可以了。接下来的问题还是与换行有关,对于「脚注」标记,应该附加在所注的文字后面不分离吖。而「显示」文本所默认的自动换行能用空格判断西洋文字单词界限,对没有空格的东洋文字就做不到了。

解决方案,是把语义上的「单词」包含在一个「<span>」当中,并指定不可换行的样式:
<span class="footnote"><abbr>姒</abbr><sup>①</sup></span>
span.footnote {
white-space: nowrap;
}
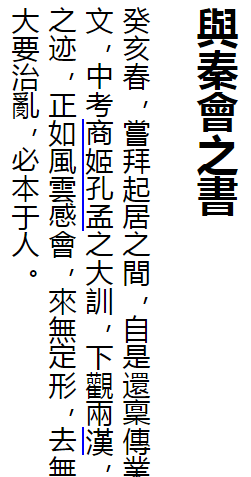
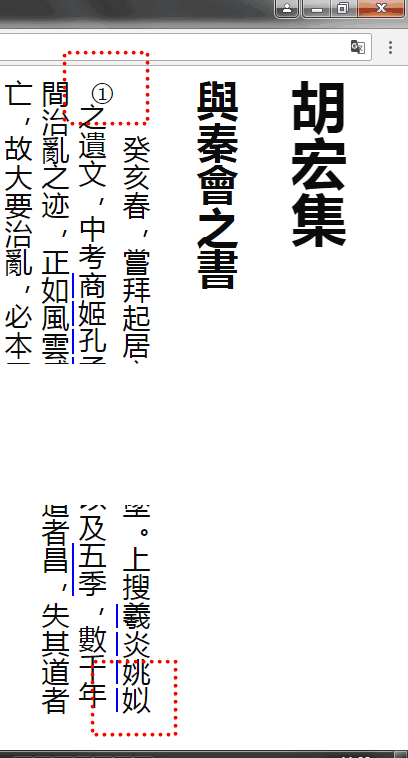
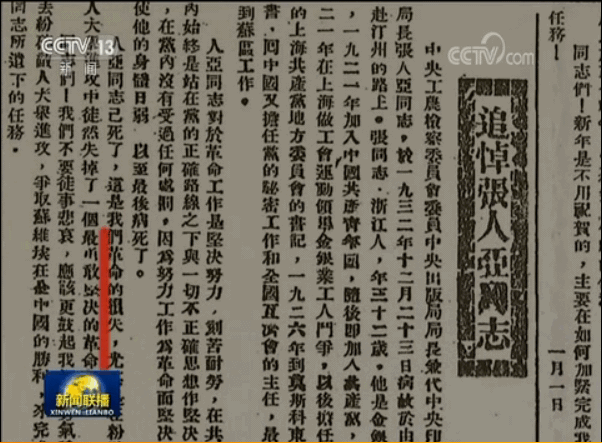
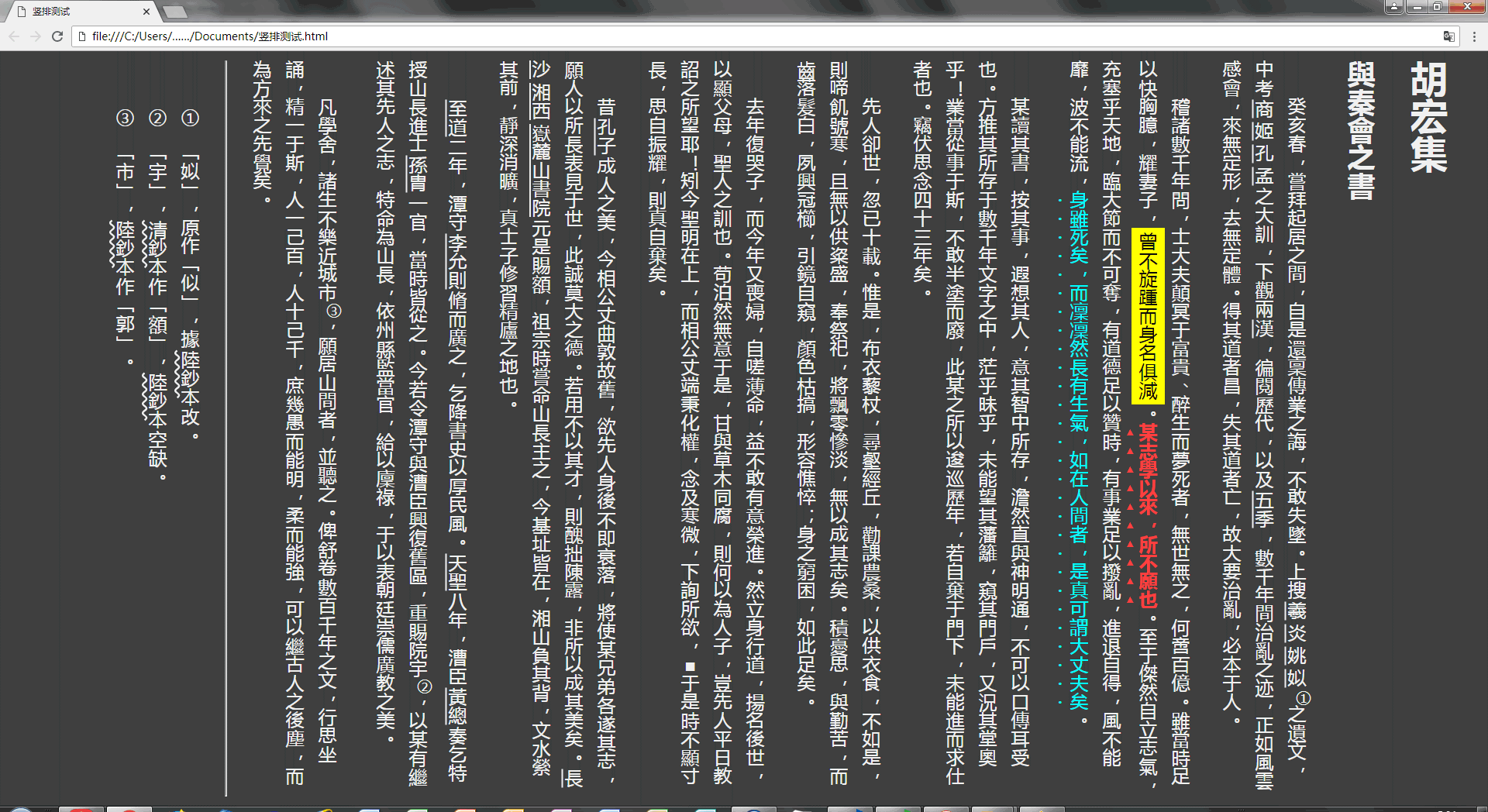
这就正常了。顺便还有个问题,竖排版的「下划线」到底应该在左边还有右边?昨晚新闻联播当中出现的画面,可是放在右边了哟:

注意党国喉舌形容这位「出版界」精英的旁白「最勇敢坚决的革命战士」同时用红色实线标记。
咱不懂什么出版,也不懂排版,就知道一个最简单的道理:既然竖排的时候浏览器把「上标」显示在右边,那么「下划线」当然要在左边喽。
那么为什么中央钦定的方案「与众不同」呢?这要看屁股了,对于我们汉族人来说,「众」意味着汉文环境,开头就指出了「vertical-rl」设定。
但是,人缘好情商高的浏览器还为了其它用户提供了另外一个属性值「vertical-lr」,每行同样是从上至下,但是行间则是从左到右。这个属性值,专门用于「蒙古语」和「满语」。
就是这样,魔鬼在细节当中,只要深入挖掘各种细节所蕴涵的充沛的政治和意识形态内容,就能预判政治和意识形态斗争新动向。昨晚,党国喉舌新闻联播视频编辑就按照它的「母语」习惯特立独行了,企图作为「孟什维克」而替我们「布尔什维克」代表中华民族。
所以,立刻就要想到,我们汉族人用的文字,对奋勇前进之方向并不敏感,与国际接轨横排也可以;而「蒙古语」「满语」就不可能把那些当年模仿汉字行文方式而设计的字母扭过来用,惦记着坚持传统风俗习惯就只能抱残守缺成为历史唯物主义の尘埃。
不过呢,若是横排,专名号的「下划线」就距离文字太近了,这种按照西洋文字「基线」设计的默认实现,不太符合「东洋」审美习惯。
因此,还需要自力更生艰苦奋斗自己动手丰衣足食,而博览群站之后发现,通常使用的解决方案,是内外两层「<span>」,如维基百科页面。不过维基上把样式写在内部,这里特意提出来。
<p>……中考<span class="outer"><span class="inner">商</span></span><span class="outer"><span class="inner">姬</span></span><span class="outer"><span class="inner">孔</span></span><span class="outer"><span class="inner">孟</span></span>之大訓……</p>
span.outer {
border-bottom: 1px solid blue;
margin: 0 1px;
}
span.inner {
margin: 0 -1px;
}
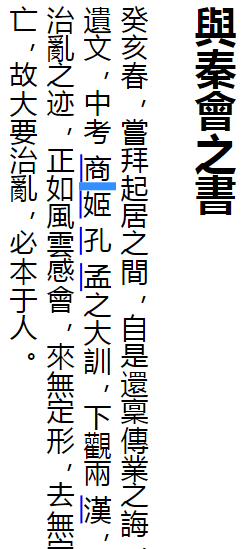
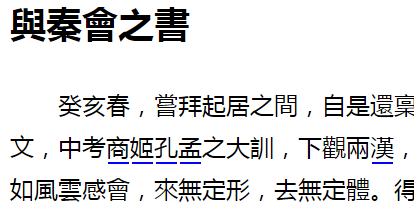
这样横排时「下划线」的位置也正确了:

但是要注意,这种方式若是转为竖排,样式中就要调整边框和留白的位置,不如「<abbr>」那样可以不加修改由浏览器自动处理。
竖排版的书名号是「下划波浪线」,内置样式就可以做到:
cite {
margin: 1px;
padding: 1px;
font-style: normal;
text-decoration: blue wavy underline;
}
效果不贴了。
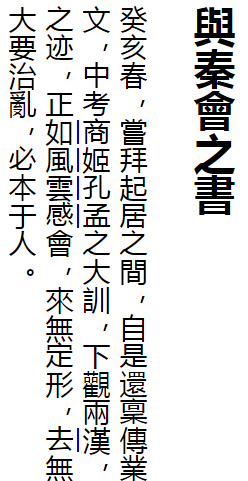
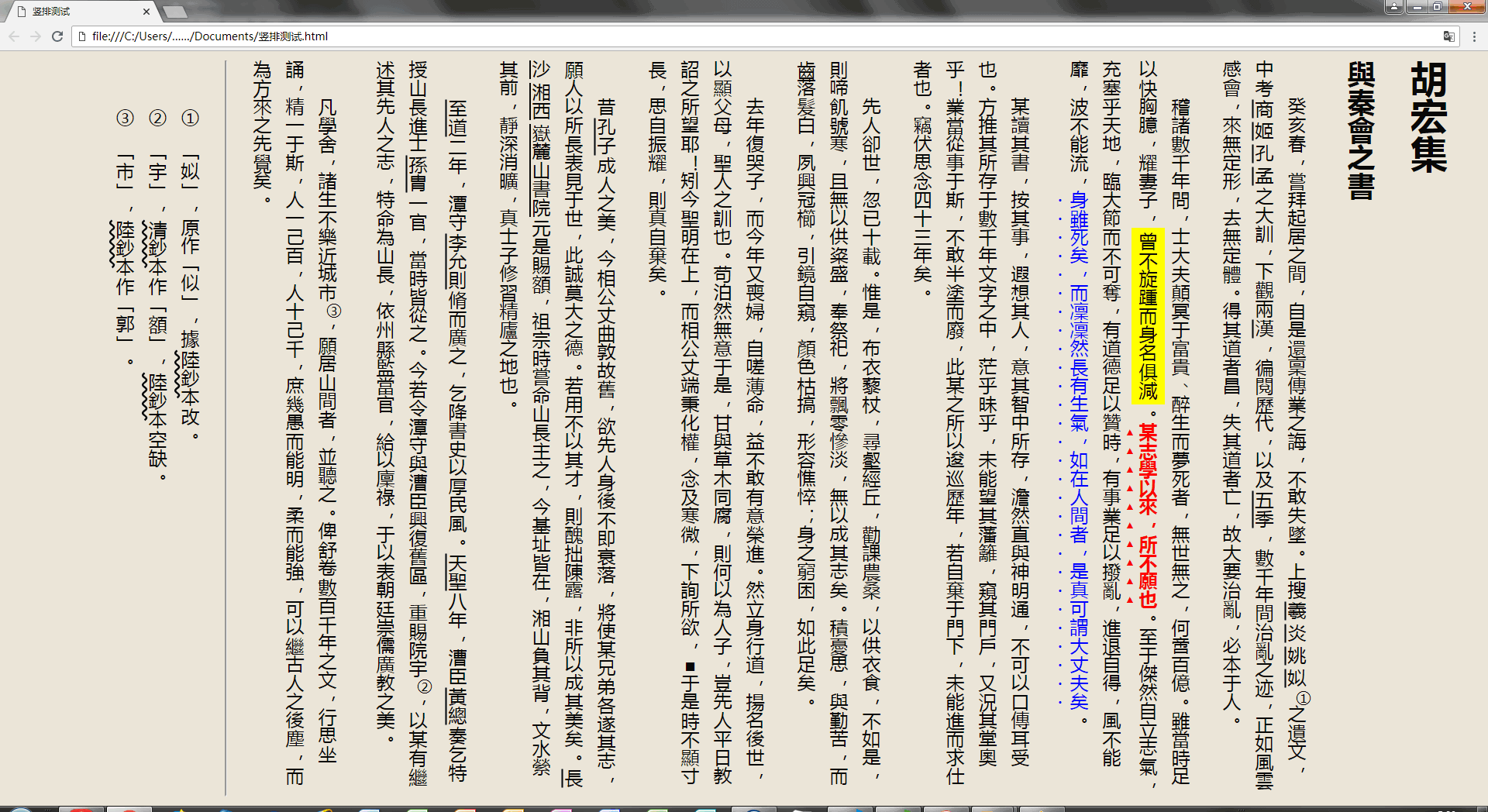
其它工作过程暂略,包括但不限于前几篇解释过的其它样式,以及使用CSS变量配色,总之按照明暗两套主题,最终成果是这样的:


顺便,在Chrome和FireFox当中,对于竖排的整体对齐方式也有差别,前者整版靠右,后者则靠左:


关于标题和脚注需要稍微解释。在HTML5当中,提供了「<header>」「<footer>」标签,专门用于天头地脚相关设定。
比如对于「副标题」「子标题」之类排版需求提供的「<hgroup>」标签,已经被弃用了,现在推荐在「<header>」内部组合。
<header>
<h1>胡宏集</h1>
<h2>與秦會之書</h2>
</header>
而脚注的样式,没有遵守作为「底版」的「中华书局の劳动成果」,有两方面原因。一个是括弧加汉字使用了至少三个字符,在「上标」位置上不利于同时针对横排竖排而设定对应和样式;还有一个就是这些注释很容易「窜入正文」,无论是肉眼观察还是扫描识别。
所以,使用了明显区别的「圆圈数字」,虽然通常输入法就支持十个,但是Unicode标准当中一直排到99,作为一页的脚注甚至一篇文章的尾注,想必都足够了。
为了将来可能的「自动编号」功能起见,脚注不建议用段落(<p>)也不建议用无序列表(<ul>),最好还是有序列表(<ol>)。
<footer>
<ol class="footer">
<li>① 「姒」,原作「似」,據<cite>陸鈔本</cite>改。</li>
<li>② 「宇」,<cite>清鈔本</cite>作「額」,<cite>陸鈔本</cite>空缺。</li>
<li>③ 「市」,<cite>陸鈔本</cite>作「郭」。</li>
</ol>
</footer>
而有序列表的数字编号方式有很多种设定,分别针对不同文化和语种的习惯,但偏偏没有「圆圈数字」以及「㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩」这种Unicode提供的「符号」,所以最好不要显示,一切交给「内容」。
ol.footer {
list-style-type: none;
line-height: 1.75em;
}
差不多就这些吧。看到正文里面那些「繁琐」的写法,比如内外两层嵌套<span>,看着眼晕不适合「编辑」,于是很自然的就有了用XSLT自动生成的冲动,尤其是脚注还涉及自动编号,更是可以在源码中尽量简化。
自我感觉页面做到这种程度就足够「正规」,接下来该「出版」了,也就是自制电子书。前面提到的Kindle格式(哪怕是最新的「.azw3」)的缺陷,在W3C官方站点上已经有了权威的说明:«Comparison of e-book formats»
3.4 Non supported W3C technologies (available in Epub)
No support for MathML
No support for Javascript
No support for Media Overlay
No support for Text-to-Speech (TTS)
Limited support for I18N
- limited support for Chinese, Japanese, and Korean text. (The Kindle Readers for e Ink devices and applications can render horizontal left to right Chinese, Japanese, and Korean text).
- limited font support for the CJK characters.
- no support for right to left vertical scripts
- no support for Japanese Ruby
除此之外,KF8对SVG的支持,仅限「<img>」标签引用,而不能内嵌在XHTML内部,于是之前遇到的三自运动系列最开始处理的由于透明背景导致无法根据主题配色而自动切换的问题,同样还会遇到。
顺便,最近实验的结果都是普通的HTML,而ePub用的是XHTML,也就是XML序列化的HTML,要求更严格。这对我来说再好不过了,一直都惦记着能用XSLT呢,利用各种XML技术,能干的事情比纯HTML页面要多得多。
2018-06-28