缘起
第一部分写完之后,包括但不限于九省通衢的美术兲才在内的设计工作者,纷纷表示情绪稳定,并一言以蔽之:没能力没技术没文采没精力。
所以我学然后知不足吖,就参考九省通衢の煎蛋,把页面源码和样式都保存在本地,然后开始了「借鉴」过程。
今晚看完新闻联播之后,距离晚十一点整「娱乐至死式政治和意识形态斗争新动向」开幕还有一段时间,但是按捺不住惹是生非的冲动,准备「借鉴」美术兲才扎堆的九省通衢の煎蛋之「设计」,演示一下如何利用CSS「夹私货」,重点在「选择器」,可以针对性的「聚焦」具体用户,也就是收买的水军和机器人帐号,特征明显,在其乍一看伟大光荣正确的发言前后追加「内容」,实现「大喘气」「三句半」「歇后语」之类段子效果,以歪曲党国高音喇叭报道的主席台前三排的言行举止吃喝拉撒睡。
这一招,境内一票互联网大鳄「自制」的QQ浏览器、UC浏览器、360浏览器什么的干起来最为得心应手。因为站点的样式总不会随时改,浏览器内置盗版样式表加以替换,完全跑在客户端,普通用户发现不了,网络审查更是无能为力,连防病毒软件都扫描不到安装包里面的「压缩过的纯文本」……如此即可激化矛盾制造冲突增加剧情跌宕起伏程度,球安民乐岂不美哉?
时间来不及,先写个开头,随后再补充。
承前启后
前一篇提到了「夹私货」字眼,似乎与时俱进的信息技术精英童年才俊对此不以为然,那么就顺手加点能刺激它们神经的私货。
不啰嗦了,直接在煎蛋CSS文件内部追加的,相关源码如下:
/* begin fANhAN iNSiDE */
.commentlist .row .author>strong::before {
font-size: 2rem;
content: "☪";
background-color: black;
color: lime;
}
.commentlist .row .author>strong.blue-name::before {
content: "✡";
background-color: blue;
color: white;
}
.commentlist .row .author>strong.orange-name::before {
content: "✠";
background-color: red;
color: yellow;
}
.commentlist .row .text::after {
font-size: 1.5em;
font-family: "Old English Text MT";
content: "卐 ARBEIT MACHT FREI !";
margin-top: 5px;
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
border: 1px solid green;
}
/* end fANhAN iNSiDE*/
而煎蛋的页面可以用浏览器「另存为」html文件,用文本编辑器删掉其中脚本外链和其它垃圾,但是要保留「框架」布局。
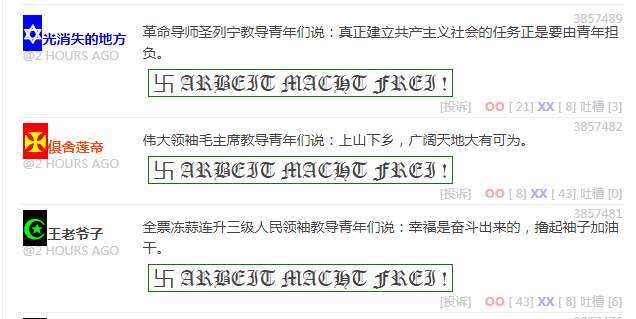
煎蛋的用户分三种,「蓝色帐号」据称是站务工作者,「橘色帐号」据称与站方有商业往来,普通帐号都是黑色,所以针对这三种情况分别在帐号之前「夹私货」。
而段子的文本则在之后「夹私货」,素材来自「德意志民族神圣罗马帝国v3.0」的名言「劳动带来自由」(Arbeit Macht Frei
),曾经作为标语写在包括但不限于奥斯维辛等地劳改农场的大门上。
效果如下:

目前存在的问题,是由于「帐号」和「段子」所在的元素平行,于是不能通过「选择」帐号而「设定」段子的私货内容。技术上的原因,是由于CSS当前标准不支持「父元素」选择器,并且预定实现被放在了CSS5,少说还得七八年吧。
所以,如果「换位思考将心比心」,替兲朝境内那些将原版开源浏览器所用渲染引擎打包封装以李鬼冒充李逵推销给用户全家桶的各位互联网大鳄着想,还可以通过JavaScript™的方式实现这个效果。
这里暂略,「罗刹主场迎战沙特」的开幕战已经开始了,关注「以娱乐至死形式体现的政治和意识形态斗争新动向」去了也。
继续承前启后
看完球了两点上床睡一觉,五点爬起来上网乱转,准备深入分析「罗刹主场五比零大胜沙特」的结果,以及央视体育解说员妙语连珠「拿破仑他老人家教导我们说『崛起于兲才之林和丢人现眼出洋相只有一线之隔』」的娱乐至死的过程,挖掘其中所蕴涵的充沛的政治和意识形态内容,揭示其中所暗示的政治和意识形态斗争新动向。结果,其它之前在包括但不限于虎扑等站点极大充沛的活跃色目「球迷」和色目「职业球评家」好像还没爬起来。
所以,洗完澡了精神多了,把这篇本来不在计划中而是昨晚看完党国高音喇叭弘扬主旋律正能量之后心血来潮即兴插入的「第二部分」补完。
前几篇提到了,最近极力避免使用具体编程语言,能用「设置」和「数据」实现就绝不写代码。而上面提到为了选择「父元素」,目前CSS不支持的功能,只能通过代码实现。除了被知乎不超过34岁的「满口你听都没听说过的新鲜名词」的信息技术童年才俊嘲笑为「被时代淘汰」的「jQuery」之外,还可以使用W3C早就大力推广的「XPath」技术。
简单说,对于一个规范的XML文档,其DOM的数据结构是「一颗树」,类似硬盘文件目录那样。所以,可以用类似查找文件的语法定位到具体节点。这个技术比CSS选择器要灵活的多,比方说上面无法实现的需求,可以使用「strong[@title="防伪码:124396982f5ec1989b52b7630fd7cc89643b2bc5"]/../../div[@class="text"]」这种形式实现,「返回上一级目录」的记号很简单易懂嘛。
不过,上面这句我没有亲自验证。因为煎蛋的页面是html不是xhtml,虽然内部很多xml式写法但毕竟没有提供「公证」而被被浏览器「认证」,因此xml相关技术不能直接使用。另一方面,使用XPath同样需要写几行简单脚本,而我坚持能不写就不写的原则,暂时不动摇。
因此,还有两条路线。一个是道听途说的「弱化版XPath」,据称可以工作在所有具备DOM的「类XML」文件中,而「人缘好情商高」的浏览器其实内部早已偷偷实现,就是「jQuery」这种技术所依赖的浏览器功能。按照兲朝国情,早就被「民族企业」互联网大鳄以「拿来主义」精神炮制「自主知识产权」的浏览器,专门用来给自己打广告,而屏蔽竞争对手的所有正面消息和自己的所有负面消息,不解释。
另外一条,就是「XSLT」,也是XML相关技术的一种,注意可不仅仅是「样式表」,缩写中多了个「T」不可小觑,可以把一棵树「转换」为另外一棵面目全非的树。就像html使用css那样,xml使用xsl(内部运用了XPath技术)就可以做到不需要代码实现。
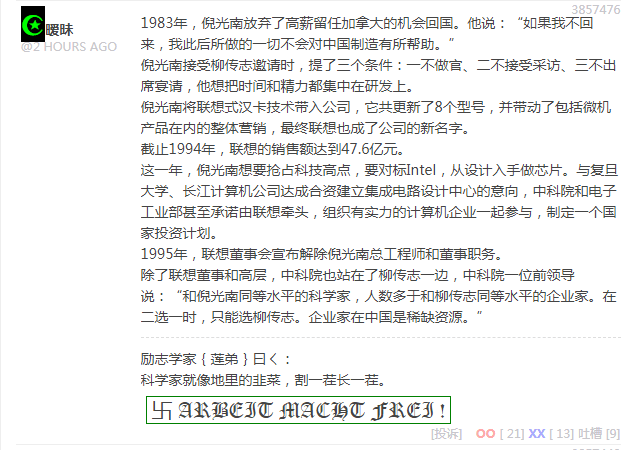
于是,最终又回到了「煎蛋页面不是规范的xml」的话题上,民族企业「自制」浏览器可以替它规范规范,而我这里坚持使用遵守标准的开源或免费之工具的环境下,不写代码就搞不定。所以暂略,只贴个想定的结果图:

注释几点:
1,在中央三令五申境内互联网服务必须实名认证用户的情况下,九省通衢の煎蛋仍然不收手不收敛,任何用户只要提供电子邮件地址(不需验证)即可发言。所以,才会有「防伪码」属性区分「同名」帐号,这是站方提供的功能,正好可以用来精准定位具体帐号。
2,活跃色目帐号通常是背后赞助商所雇用的水军或其员工,一旦注册之后获得防伪码,就可以提供给「民族企业」赞助商开发的「自主知识产权」浏览器或「哎屁屁」使用。这样才能做到一方面「言论不自由但伟大光荣正确」,另一方面「唱双簧」繁荣红色文艺「大喘气」「三句半」「歇后语」。
3,那位俱舍莲帝是活跃于九省通衢の煎蛋的知名色目帐号,发言风格就是先引用网友言论,并于其后追加「励志学家莲弟曰く」展开表达观点。这个特征正好用来演示「大喘气」「三句半」「歇后语」的实践效果。
4,其它内容与本文无关,这里先不夹私货了。
后记
本篇属于《三自排版运动》当中的「花絮」,感想都体现在上面过程中,所以也没啥特意需要强调的。
就插一句,虽然活跃色目帐号评价我为「精神病仆街写手不入流码农数学渣」,但我自己定位是「在野的职业政治家兼职业神棍」,所以无论「科技界」撑腰的「民族企业」到底是「技工贸」还是「贸工技」还是「杨氏美国良心,雅虎流铁杆庄稼地」,都与我没关系。
我中华兲朝上国自有国情在此,无论需要「科学家」还是「企业家」,党国栋梁都必须「识大体顾大局懂政治讲规矩守纪律」「人缘好情商高」「膝盖生根头顶绿得发黑贱到骨子里去了」。这就是政治和意识形态斗争的突破口,尤其是习惯了全球视野之后再来看这帮只敢窝里横的逗哔,更是目光如炬,看它们浑身都是破绽,一捅一个窟窿。
我无论是「码字」「编程」还是「闭嘴无脑手算っぽい」,都时刻紧绷政治和意识形态斗争这根弦,不忘初心牢记使命,就从我在纯属技术范畴的随笔当中使用的「素材」也能看出来,不需要进一步解释了吧。
