缘起
最近几篇随笔都没用Typora,因为这些都是「准备工作」,最终目的还是为了码字服务。在《〈恶补记〉流水帐》当中提到了准备自制「主题」,把《真・流水账》或曰「日记」的格式调整到与「Microsoft™©® Word™©® 2010」当中挑个内置的简洁主题接近一致。
所以,「准备工作」告一段落之后,不忘初心牢记使命,还得回到「排版」相关内容上来。既然是「在线」码字,肯定要依赖HTML规范和CSS提供的功能进行「设计」,无论是否使用Markdown作为源码,经过转换之后在浏览器中最终展现给读者的还是HTML/CSS吖。
并且,咱还不满足于已经流行的Markdown原教旨主义和各种魔改版,还准备根据自己的需求而继续扩充,初步构思也在流水帐中提到了。而「扩充」的极限,当然就是HTML/CSS所支持的功能,超过这个范围就不可能实现了。
因此,还是从底层出发,设想的转换结果使用当代已经逐步普及的html5的语法。而CSS则没必要追踪最新版,毕竟不需要太多酷炫效果,码字的需求差不多仅限于作用于静态内容的CSS基础功能。还得考虑主流浏览器之间的差异,不能全托付给「默认」实现。
于是,就从前一阵已经形成的码字习惯当中反复强调的「细节」当中比较有碍观瞻的「引号」「书名号」乃至个人自定义的「专名号」开始吧,还要考虑由于旁征博引而不得不需要在汉语环境下处理多语种的问题。
手写HTML并观察默认效果
不啰嗦,熟练运用十个手指头敲击键盘输入纯文本产生的html文件内容如下:
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>三自排版运动</title>
</head>
<body>
<header>
<h1>多语种测试</h1>
</header>
<article>
<h2>引号</h2>
<h3>汉语</h3>
<p><q lang="zh">孟子他老人家教导公孙丑曰<q>曾子他老人家教导子襄曰<q>虽千万人<q>吾</q>往矣</q></q>。</q></p>
<h3>英语</h3>
<p><q lang="en">England expects that every man will do his duty.</q></p>
<h3>德语</h3>
<p><q lang="de">… sondern durch Eisen und Blut.</q></p>
<h3>法语</h3>
<p><q lang="fr">… de l'audace, encore de l'audace, toujours de l'audace …</q></p>
<h3>意大利语</h3>
<p><q lang="it">Obbedisco.</q></p>
<h3>日语</h3>
<p><q lang="ja"><q>お前は<q>もう</q>死んでいる。</q><q>我が生涯に<q>一片の<q>悔い</q></q>無し。</q></q></p>
<h3>棒语</h3>
<p><q lang="ko">키스의 고유조건은 입술끼리 만나야 하고 특별한 기술은 필요치 않다</q></p>
</article>
<article>
<h2>书名号</h2>
<h3>汉语</h3>
<blockquote lang="zh">
<p><q lang="zh">稽诸数千年间,士大夫颠冥于富贵、醉生而梦死者,无世无之,何啻百亿。虽当时足以快胸臆,耀妻子,曾不旋踵而身名俱灭。<strong>某志学以来,所不愿也。</strong>至于杰然自立志气,充塞乎天地,临大节而不可夺,有道德足以替时,有事业足以拨乱,进退自得,风不能靡,波不能流,身虽死矣,而凛凛然长有生气,如在人间者,是真可谓大丈夫矣。</q></p>
<p>⸺<abbr>胡宏</abbr><cite lang="zh">与秦会之书</cite></p>
</blockquote>
<h3>英语</h3>
<blockquote lang="en">
<p><q lang="en">The science of government it is my duty to study, more than all other sciences; the arts of legislation and administration and negotiation ought to take the place of, indeed exclude, in a manner, all other arts. I must study politics and war, that our sons may have liberty to study mathematics and philosophy. Our sons ought to study mathematics and philosophy, geography, natural history and naval architecture, navigation, commerce and agriculture in order to give their children a right to study painting, poetry, music, architecture, statuary, tapestry and porcelain.</q></p>
<p>⸺<abbr>John Adams</abbr>, <cite lang="en">Letters of John Adams, Addressed to His Wife</cite></p>
</blockquote>
<h3>日语:</h3>
<blockquote lang="ja">
<p><q lang="ja">然レトモ朕ハ時運ノ趨ク所、堪ヘ難キヲ堪ヘ忍ヒ難キヲ忍ヒ、以テ萬世ノ爲ニ太平ヲ開カムト欲ス。</q></p>
<p><abbr title="ひろひと">裕仁</abbr></p>
<p>(御璽)</p>
<p><time datetime="1945-8-14">昭和二十年八月十四日</time></p>
<p>内閣総理大臣<abbr>鈴木貫太郎</abbr></p>
<p><cite lang="ja">大東亜戦争終結ノ詔書</cite></p>
</blockquote>
</article>
<footer>
<center><p><small>自力更生艰苦奋斗,自己动手丰衣足食,自由民主进步和谐。</small></p></center>
</footer>
</body>
</html>
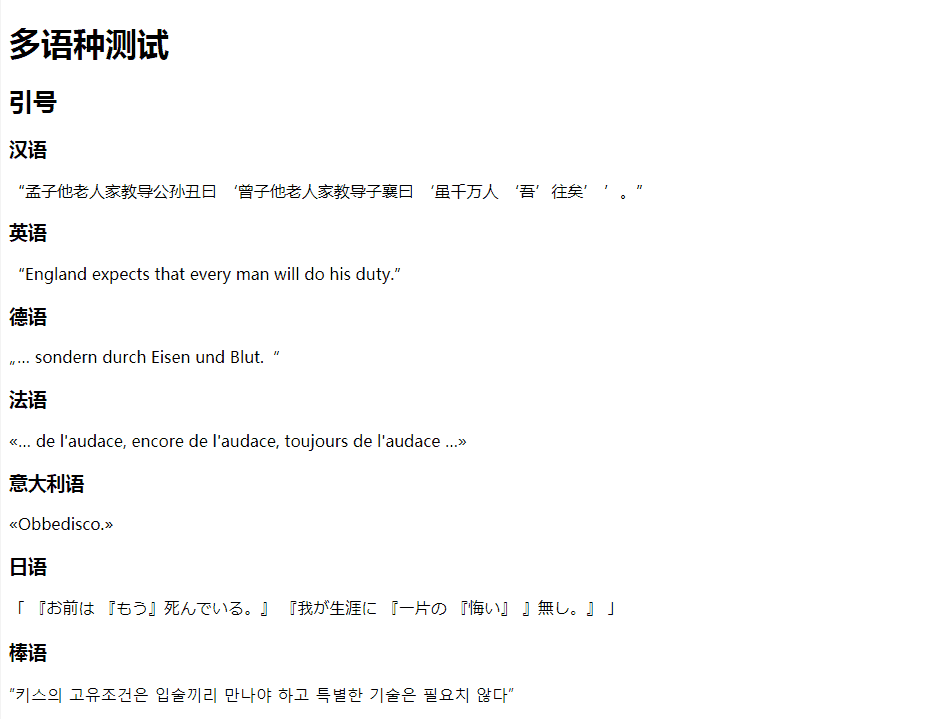
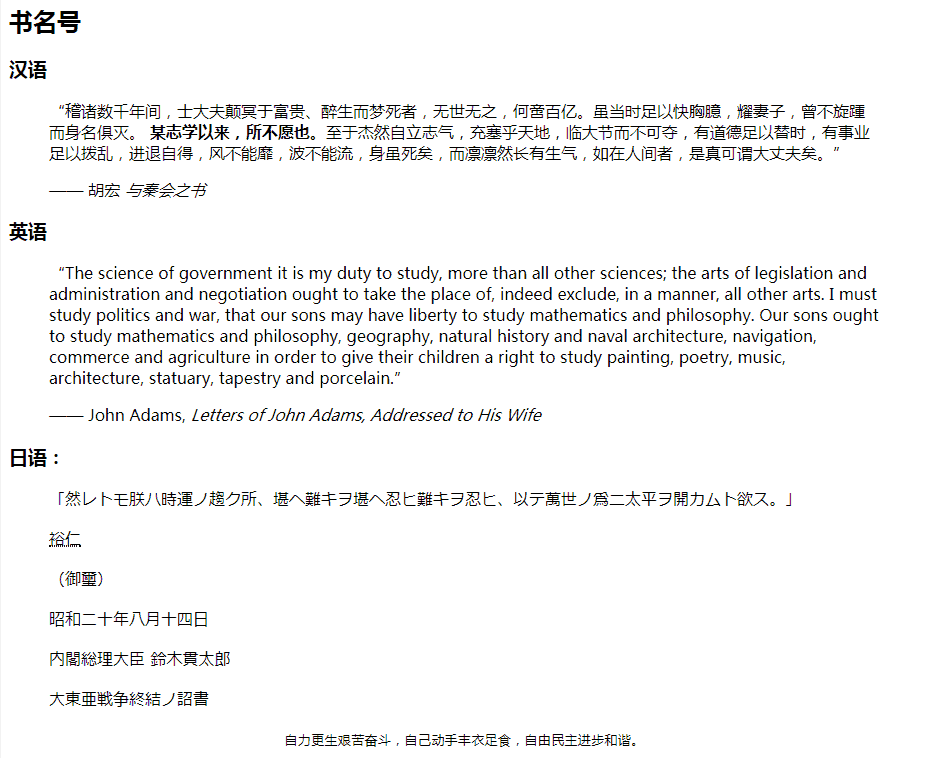
在Chrome当中显示效果是这样的:


效果不需要解释,不使用手机上网的网友早就对浏览器页面司空见惯了。这里就解释一下内容。
在「引号」部分所选择的内容,其实是在测试浏览器「全球化」的程度,是不是针对各语种特点进行「本地化」工作。源码中没有在文本内部使用任何引号,全靠「<q>」标签呼召浏览器渲染引擎降临进行自动处理。
其中「英法德意」四条素材,来自《范版西幻设定集》,背景详见《注释〔卅五〕》。因为自己确实在码字中用到了所以才提出来,其它国家和地区的素材以及测试工作,留给浏览器开发商自己解决吧,用户的责任是质疑而不是维护。
很明显,所使用的引号形式也知道,Chrome对「美国和西欧」以及「日本」的本土化做得不错,IE也可以;而FireFox就不行了,一律「英式弯引号」伺候。各位可以自己实验,这里不贴图。
其中「棒语」素材,也是网上搜的「全字母句」,据称出现了所有「偏旁部首」。我不懂棒语,只不过知道棒语规范中的引号类似汉语书名号的形象,所以顺便贴一条看看情况如何。
而汉语的素材,也就是前几年决定修改输入法设置使用「方引号」的理由,也在《设定集注释》《恶补记流水帐》乃至于知乎「谈笑风生」的提问和回答当中说过了,这种嵌套多层的引号,在「微软雅黑」(旧版)字体下挤成一团极难分辨。
日语素材更简单,想必娱乐至死の逗哔看起来亲切得很。为了测试嵌套引号的情况,人为切分了关键字,这是准备接下来与「自定义汉语方引号」进行对比。
在「书名号」部分的内容,只有汉英日三种素材。因为字母佬不用书名号,出版时用斜体指代,纯文本环境下无法分辨,这事实已经众所周知了。所以只需要观察汉语情况即可,以及用来对比的日语。
其实就在打字的间隙小憩时上网乱转,发现知乎人工智障算法于首页今日头条位置醒目应景推荐的是这篇文章:《苏联解体时戈尔巴乔夫的辞职演说》。除了视频之外,就是汉译全文。这时候看其中一句台词「我们生活在一个新的时代」触发了灵感,准备用于俄语测试素材。于是上网乱搜「原文」许久,但是由于不懂俄语并且经常被防火长城阻挠,消耗了不少时间也没能得逞,只好遗憾的作罢,俄语情况测试不了。
看浏览器对「<cite>」标签默认处理,英语环境是斜体,汉语环境也是斜体,而日语则没有。这不太符合作为读者的我的期待,除了看着不舒服就是不能区分。
而「<abbr>」标签,本来在html规范当中是指示「缩写词」的,这里为了测试「专名号」而挪用。否则就得用「<span>」并指定「class」了,运用CSS的显示效果是一样的,又缺了鼠标悬停提示功能,何必呢。
自制CSS并运用
一条一条试验。
先说引号。观察默认效果得知,无论引号嵌套多少层,只有最外层是双引号,里面一律单引号用到底。而繁荣的互联网(不局限于兲朝境内和中文页面)上,对「<q>」标签的属性解释,一律仅限于指定「两」层,也就是「四」个字符串。
那么,「精神病仆街写手不入流码农数学渣」职业习惯发作,「思路广欢乐多」的准备多指定几层,看看浏览器的表现如何。又没什么风险,最不济也不会崩溃嘛,这些年来各种浏览器伺候的歪瓜裂枣页面多了去了。
互联网企业内部员工「不识大体不顾大局不懂政治不讲规矩不守纪律」,不按照W3C推荐规范开发,「人缘好情商高」的浏览器也只能「膝盖生根头顶绿得发黑贱到骨子里去了」,忍了嘛。
于是,写了这么一段样式:
q:lang(zh), q:lang(ja) {
quotes: "「" "」" "『" "』" "〔" "〕" "【" "】";
}
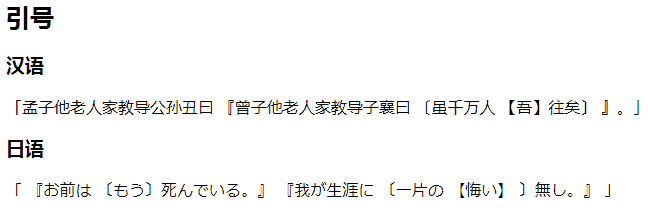
用「八」个字符串指定了「两」个语种的「四」层引号内容,应用到页面上,居然有了效果:

哎呀,浏览器好高的智商吖。不仅Chrome以及IE,就连FireFox都能做到,看来只是「默认」效果没实现罢了。没有再继续刨根问底到底引号能嵌套多少层,Unicode之下各种符号极大充沛,各位可以自行试验。
接下来,在「书名号」之前,先把「<blockquote>」块引用的样式写好,就用最简单的也是最常见的那种:
blockquote {
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 3px solid dimgray;
}
然后开始修改「<cite>」的样式,除了把「歪体」掰中正之外,还得手动在前后加上「书名号」:
cite { font-style: normal; }
cite::before { content: "《"; }
cite::after { content: "》"; }

其中运用了「::before」「::after」这俩选择器,顾名思义就是在前后追加「内容(content)」,同样也是可以几乎任意指定符号。
再然后就是举一反三,把个人码字习惯中用于人名和日期时间的「专名号」也进行自定义,顺便还能「夹私货」:
abbr::before { content: "{©"; }
abbr::after { content: "™®}"; }
time::before { content: "[†"; }
time::after { content: "‡]"; }
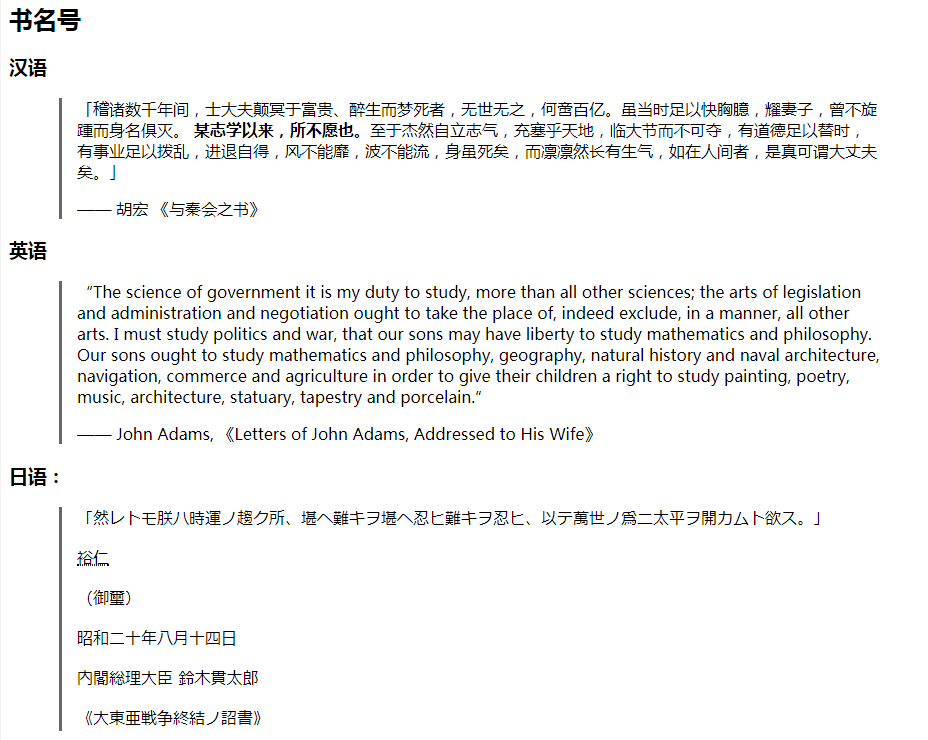
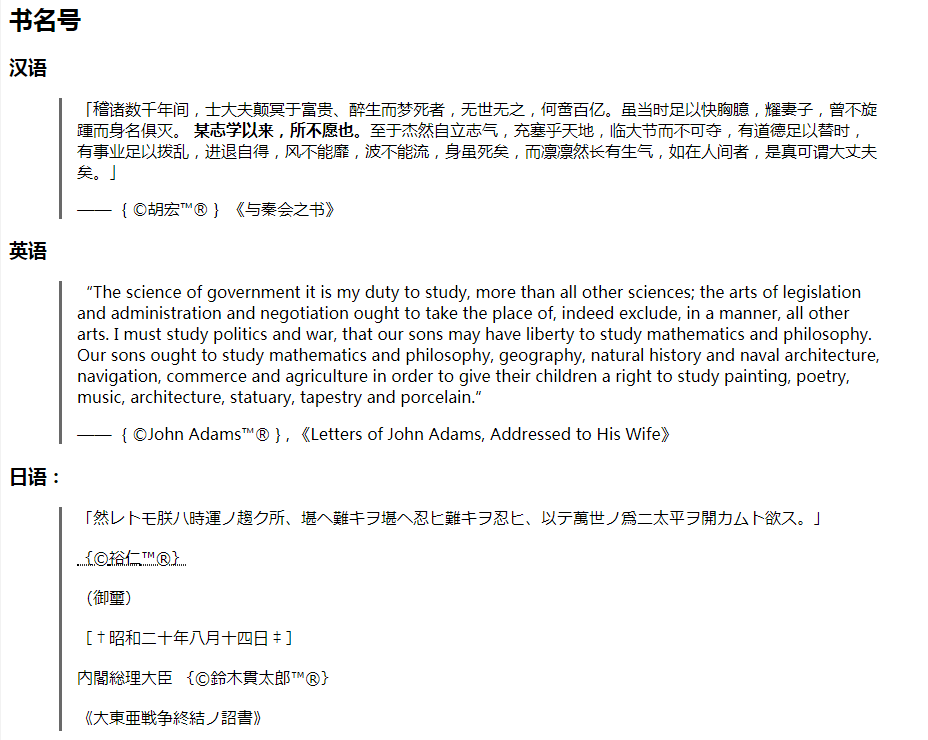
于是运用的效果是这样的:

到这里,本篇任务算是搞定了吧。至于「设计」其它样式如字体了颜色了,那些都是「美术工作者」的责任,而「老迈年高不入流码农」方面可以把它们的工作成果轻松塞入样式表加以应用。此处略。
后记
本篇只是「三自排版运动」的第一部分,还是「一叶障目不见泰山」「捡了芝麻丢了西瓜」「本末倒置」专攻「形而下者谓之器」以确定「细节」的「雕虫小技」,不值一提不值一提。
很惭愧,就干了这么一点微小的工作,谢谢大家。
