释题
出处:唐・万楚《五日观妓》
缘起:今天早上爬起来酒劲还在头昏脑胀,上网乱转发现百善の新时代中国特色社会主义大好形势下繁荣的中文互联网上识大体顾大局懂政治讲规矩守纪律的宣传阵地当中,人缘好情商高的色目情报掮客在大肆炒作三件事:
- 高考
- 端午节
- 林志玲结婚了,嫁给扶桑太君黑泽良平
当时我就念了两句诗,见本篇标题。
言归正传
然后收邮件,发现订阅的Mozilla邮件列表发来的开发者信息当中出现了CSS表格布局的新特征「subgrid」。大概看了看,如果使用这个伎俩,个人博客主页开头布局会简洁一些。但是这个功能目前仅限FireFox每夜构建版提供,没有正式版也没有包括但不限于Google Chrome在内的其它浏览器支持,所以暂且略过。
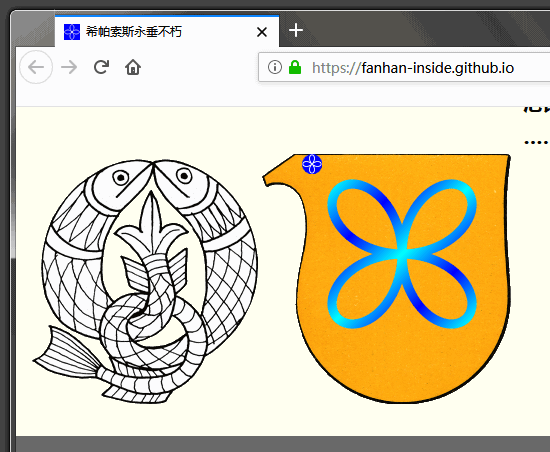
顺便,之前(链接)提到过FireFox处理SVG背景图似乎有问题。这里再提供一个测试用例,个人博客主页上面的SVG动图,在FireFox当中就不动,而在同厂出品的向后兼容网景的SeaMonkey当中就显示正常。对比贴图如下:

屏幕录像用的还是在《三自绘图运动》当中推荐的「LICEcap」,挺好用是吧?
总之,既然在Mozilla「社内」就可以解决,SeaMonkey渲染SVG动画的相关代码挪用到FireFox即可。但是SeaMonkey仍然没解决那个SVG背景图尺寸不正常的问题,效果影响不大也不强求。
补充:在FireFox最新版当中,SVG动画已经显示正常。
后记
这才像日记,想起啥写啥,当然开头部分人缘差情商低不识大体不顾大局不懂政治不讲规矩不守纪律,也是无一字无来历。除了惹是生非已经内化于心外化于行之外,就是在《三自排版运动(十):多元文化(下)》所使用的素材当中出现的尤文纳尔名言「这种时候,不写一首讽刺诗是很难的」,榜样的力量是无穷的。